Your Word Diary
A simple electronic DIARY designed for Convenience and Efficiency developed by HTML, CSS and JavaScript.
Can experience by Clicking Here (GitHub)
This website's Usability and User Experience and Technical Implementation sections got 80 and 75 marks respectively in the assessment.
What is it?
Your Word Diary is a personal online diary that enables users to create their own accounts, upload daily texts and view account analysis. In the word diary the user can only add one word per day to the diary, with the aim of making better use of the fragmented time in their daily lives to record the current moment, especially for people who don't really like and are good at writing long sentences or paragraphs to explain their feelings, but still want to capture their daily life and feelings.
The idea was inspired by common blog websites and the annual personal usage reports. The wesite allow users to enter and view their input directly and visually. By analysing the data created by the user, the page can briefly and quickly display some memorable data.
How is it designed?
Storyboard and Requirements are created for better designing this websie, and a web Structure and Wireframes are designed based on Requirements.

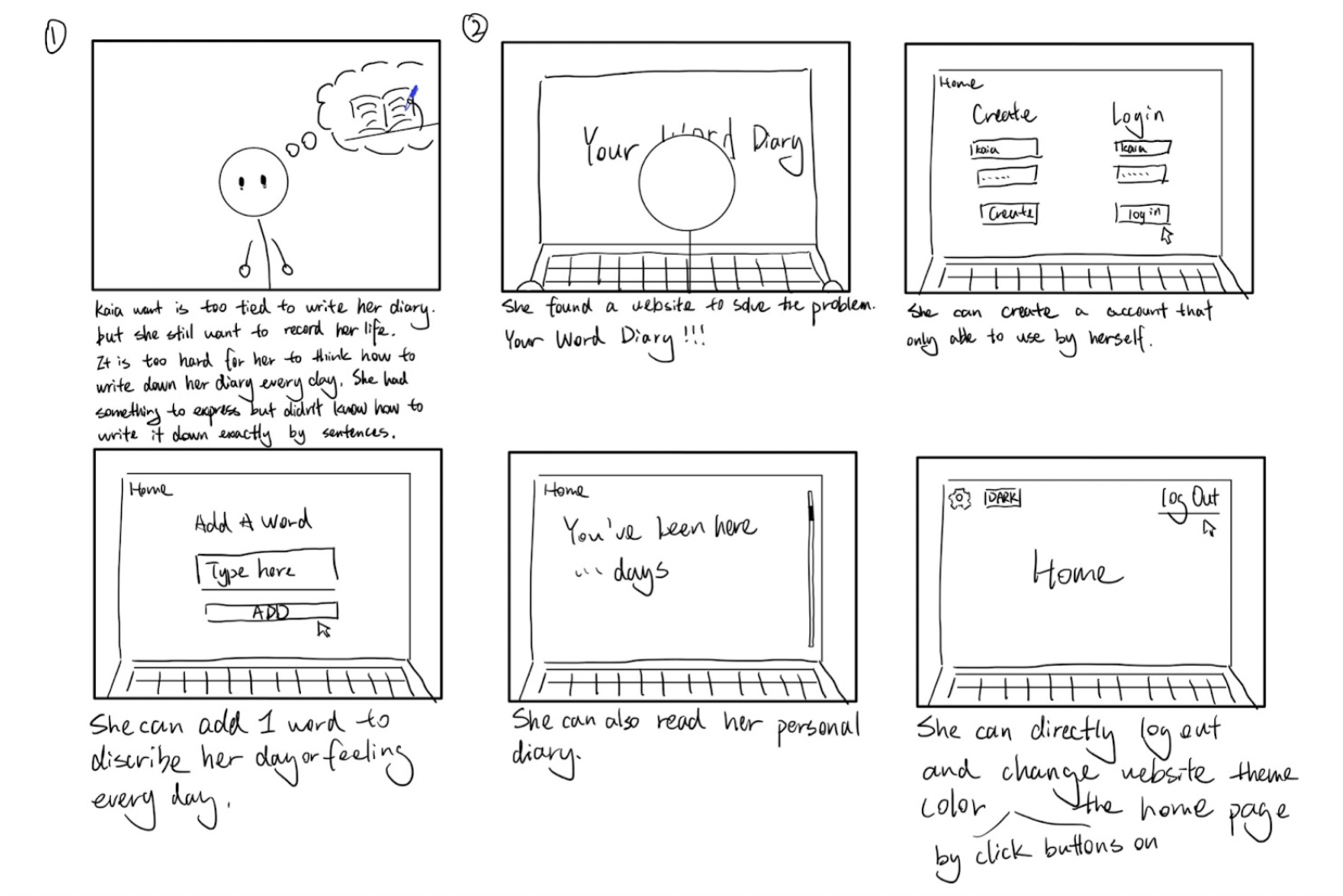
project Storyboard

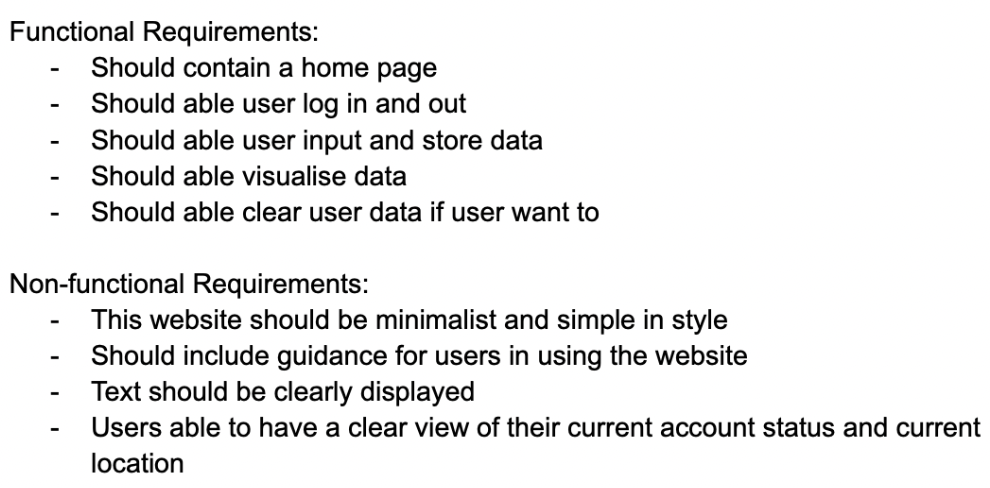
Functional & Non-Functional Requirements

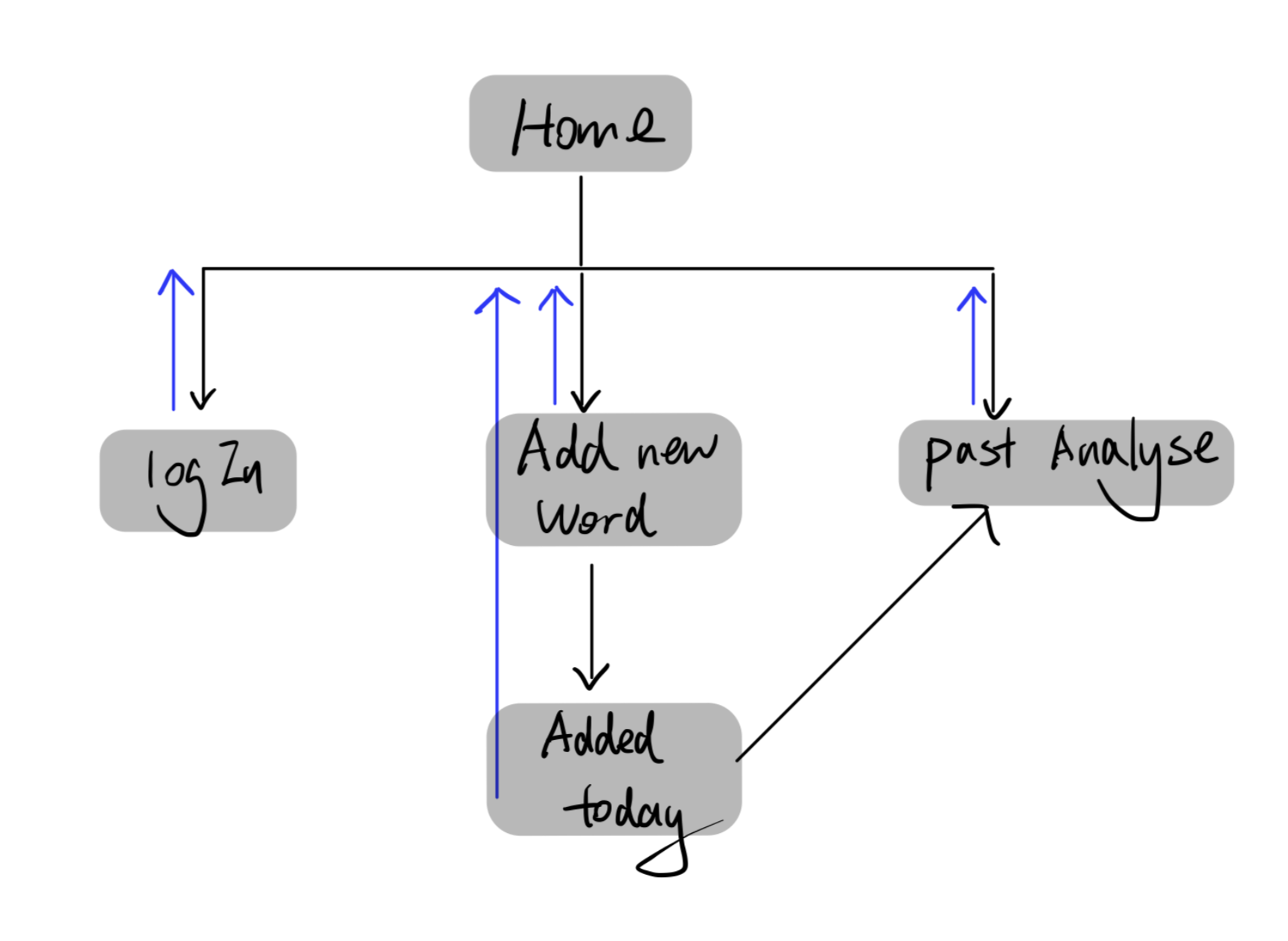
Website Information Architecture: The website is based on a strict hierarchy structure for fast, convenient and accessible functionality between a few pages, which means every page is able to go back to the homepage directly.

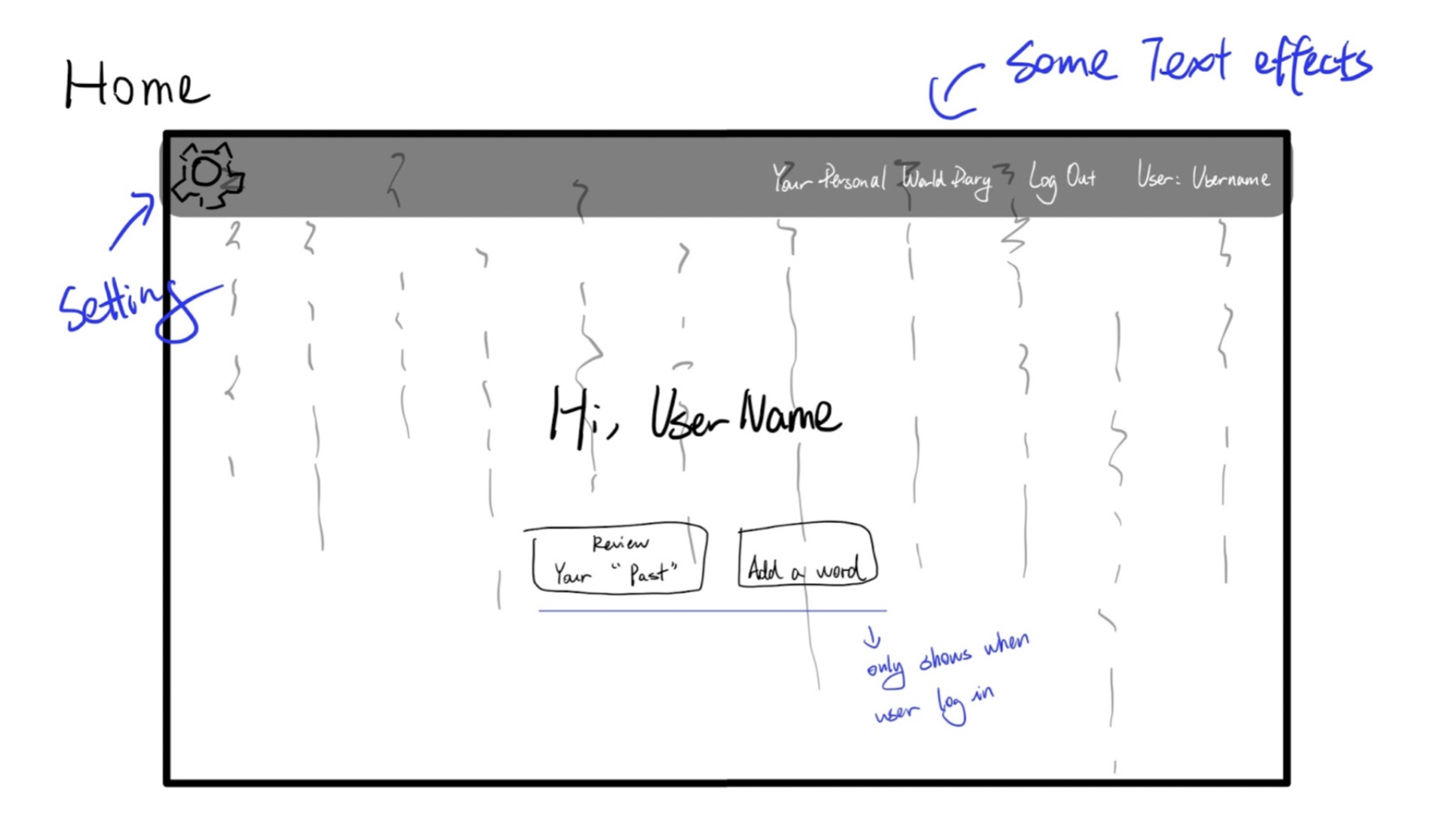
Example of Website wireframe
How it works?
External Library
The website uses bootstrap for the appearance and arrangement of components, with appropriate css added to achieve a better layout. d3 is used to visualise user input as well as fontAwesome is used to add theme setting icon in the homepage.

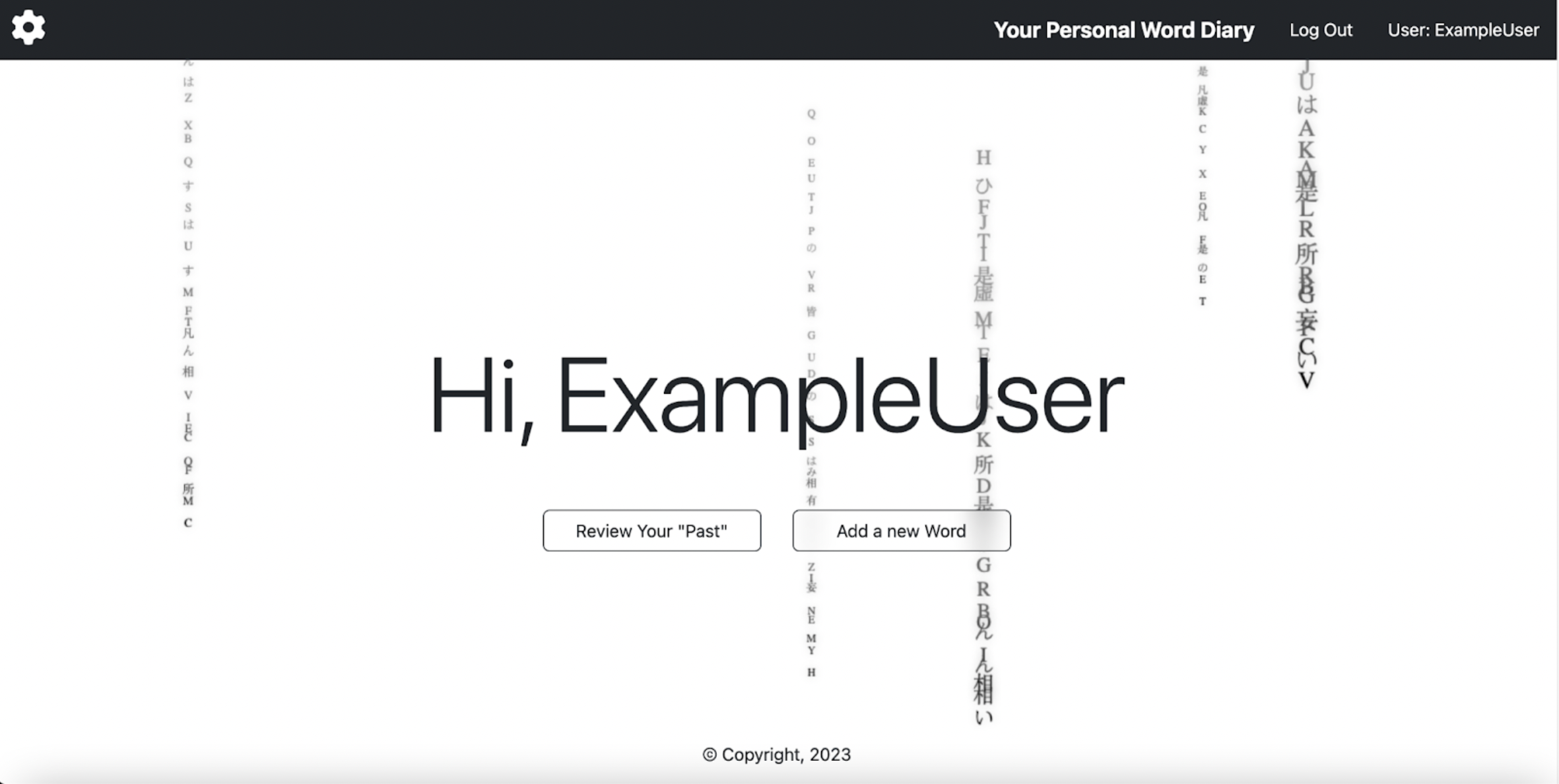
Defult Interface after user log In created by bootstrap and JS

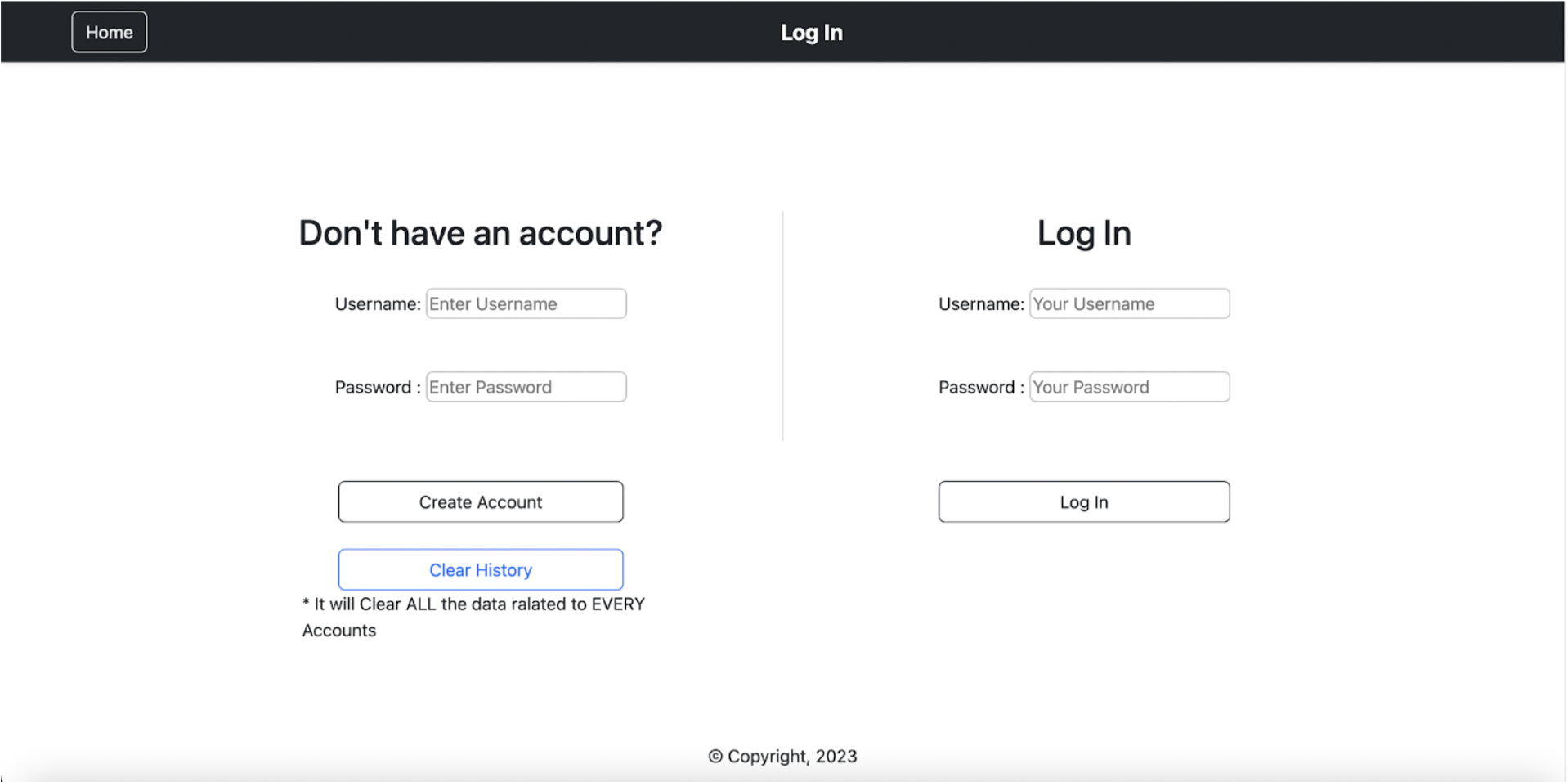
User Log in page created by bootstrap

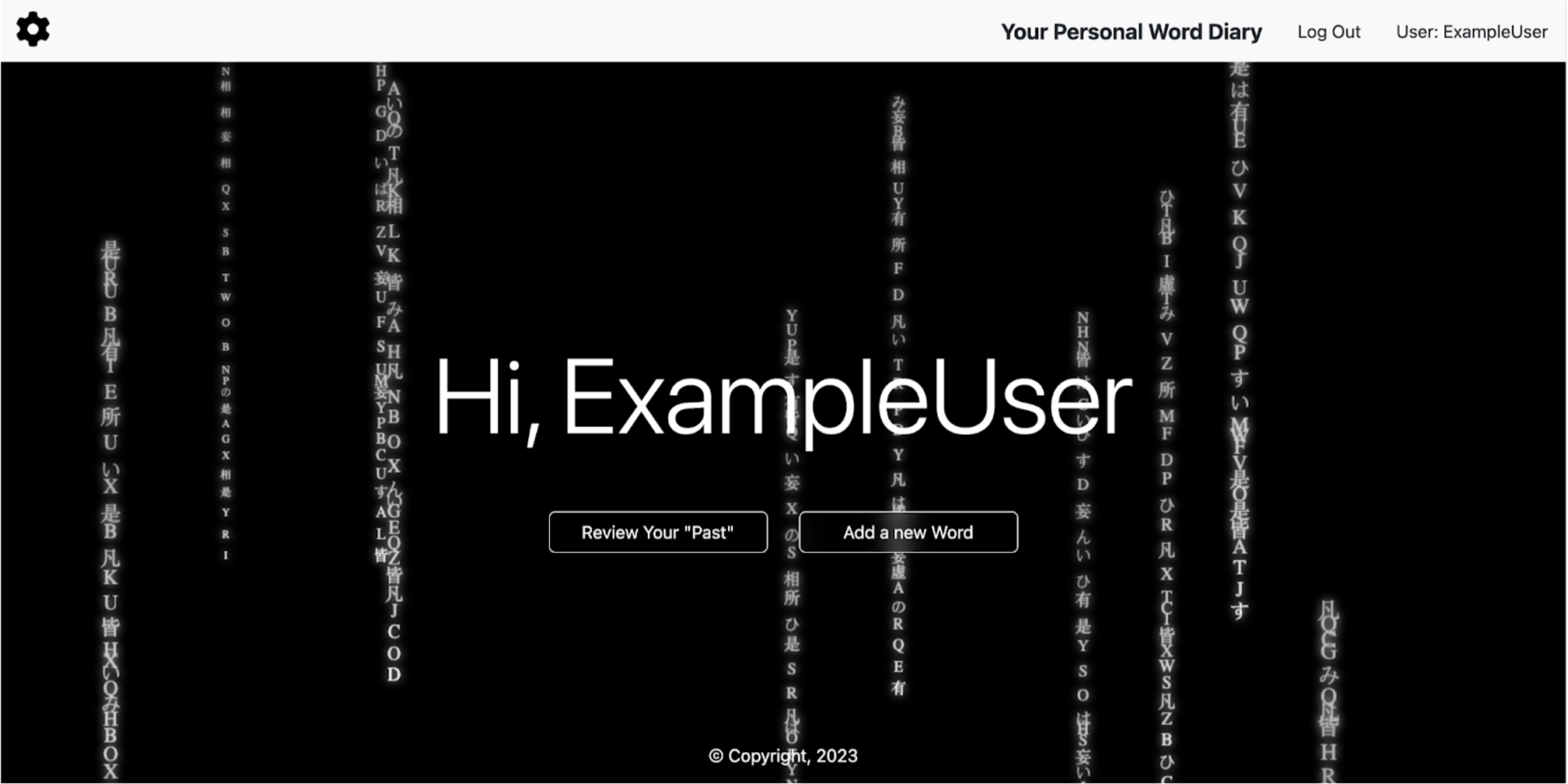
Dark theme Interface after user log which can be changed by clicking setting icon (setting icon is from fontAwesome)

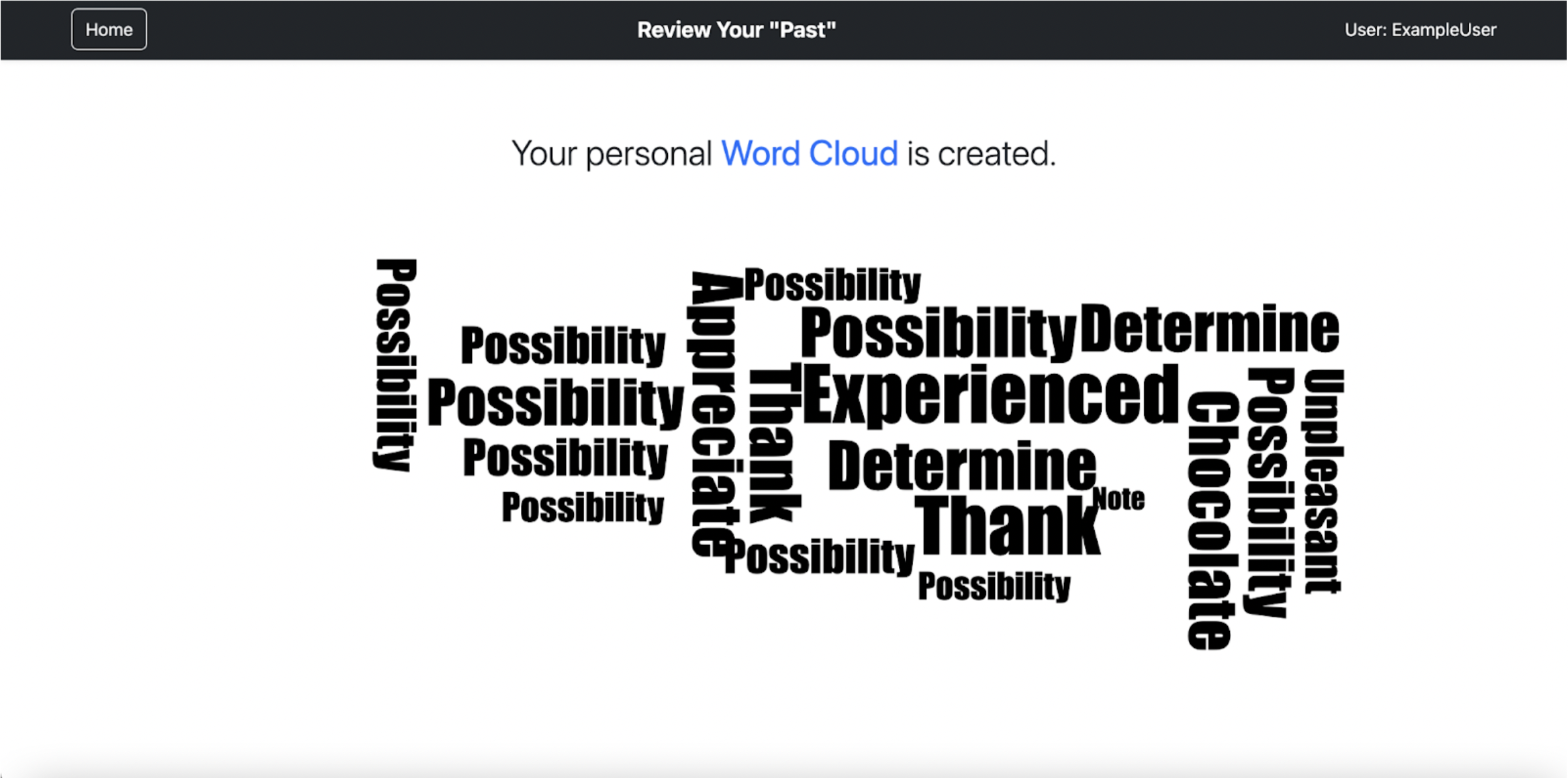
user input are Visualised by d3
Functionality
JavaScript is used to fulfil the functional requirements of this website.
Important for Functional testing------ Please use the test account below: (this account stores some example data for better presentation of this web application's functionality, please do not click the Clear History button if you want to use this example account)
[User name: ExampleUser]
[Password: password]
* Notice: This account is not able to be edited by uesr, thus some data storage functions are not able to test in this account.
The following are some examples of how user information is stored and used on this website.

These codes shows how data is stored in Local Storage when user data is stored when user created an account.

These codes are used to refresh the website every day.

Example of user data analyse in the “review your 'past'” section, able to analyse such as the time when the user first added the word and all the content uploaded by the user.

Example of Visualise data on webpage
Is this website accessible?
Here is the steps that I take to ensure the Readability and Accessibility of webpages.

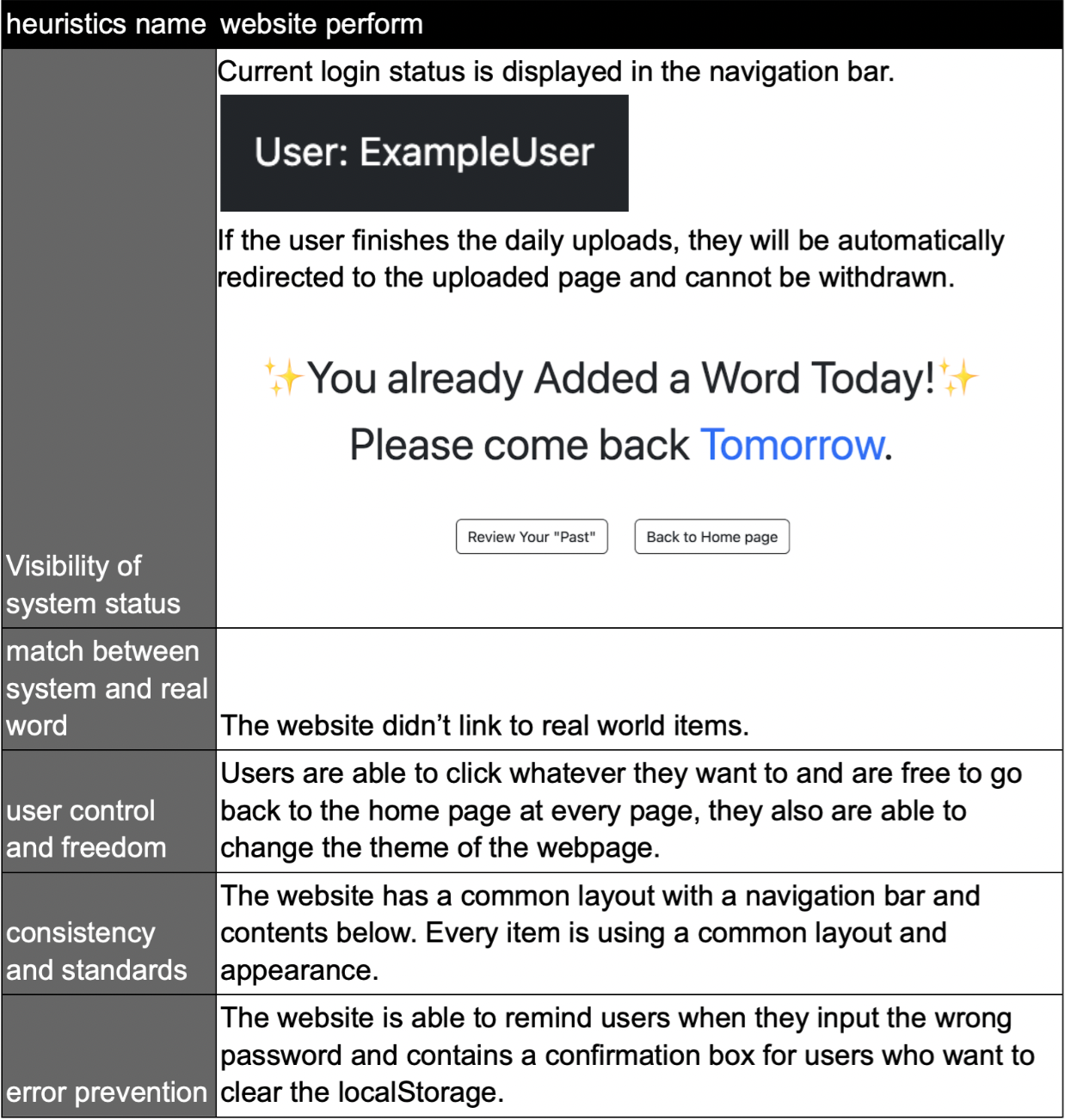
Self-evaluation according to Nielsen's heuristic evaluation method Part 1

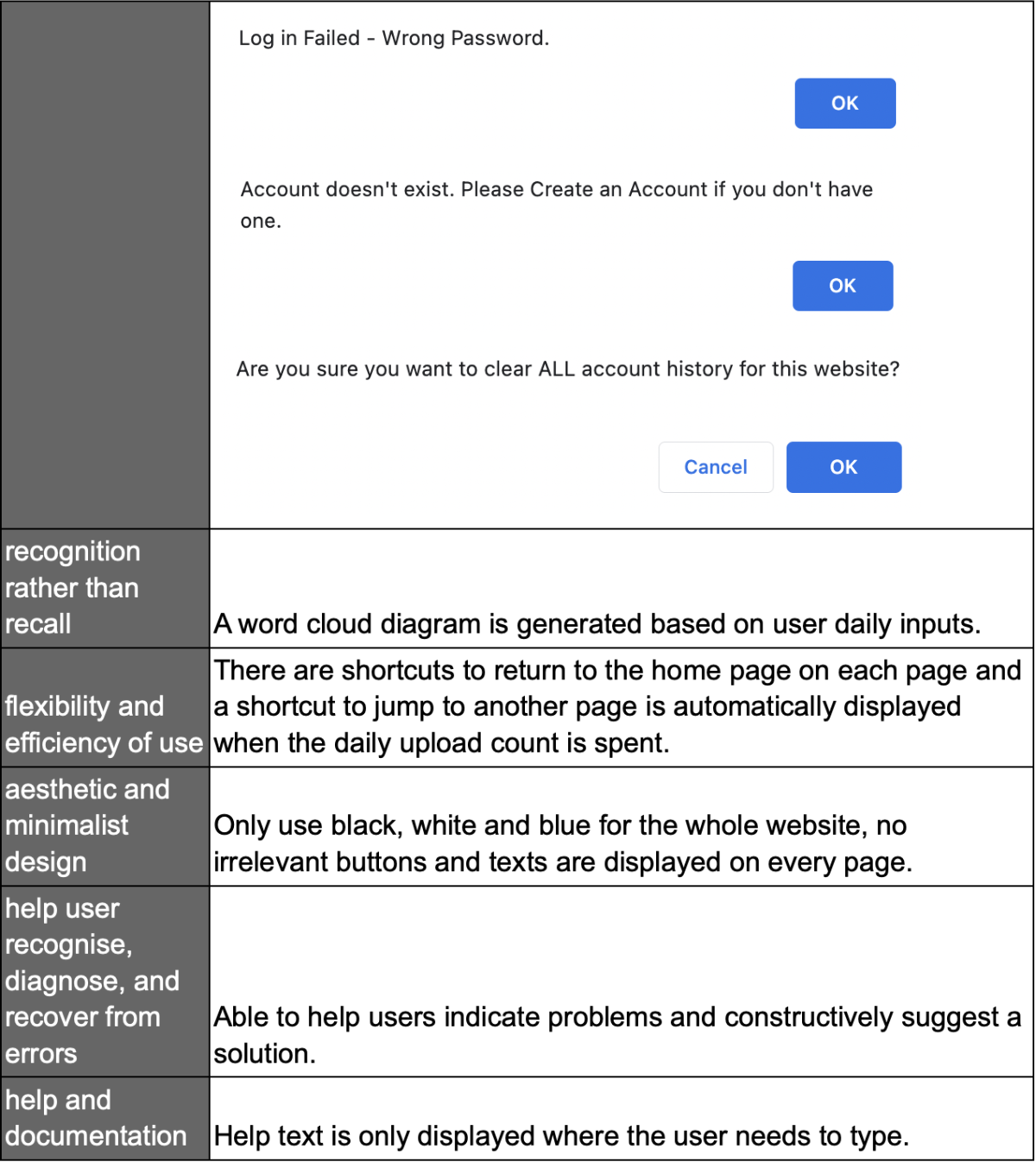
Self-evaluation according to Nielsen's heuristic evaluation method Part 2

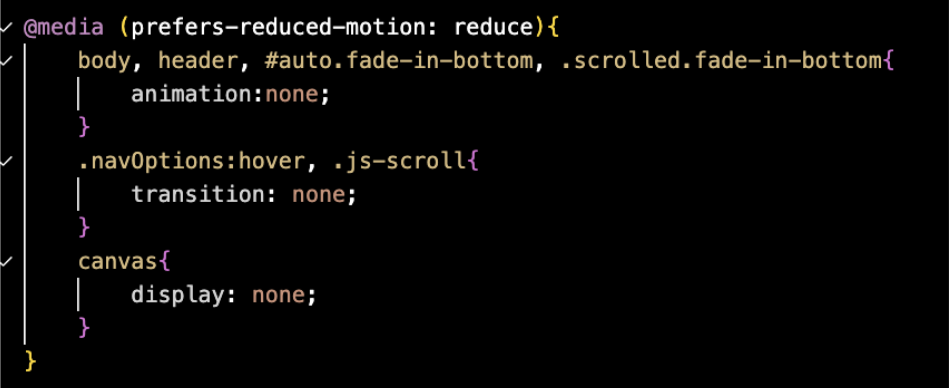
A css file dedicated to controlling page animations was created for readability and changeability. The accessibility of the website has been managed centrally in this file, supporting the turning off of all animation effects and it is referenced in each html file.

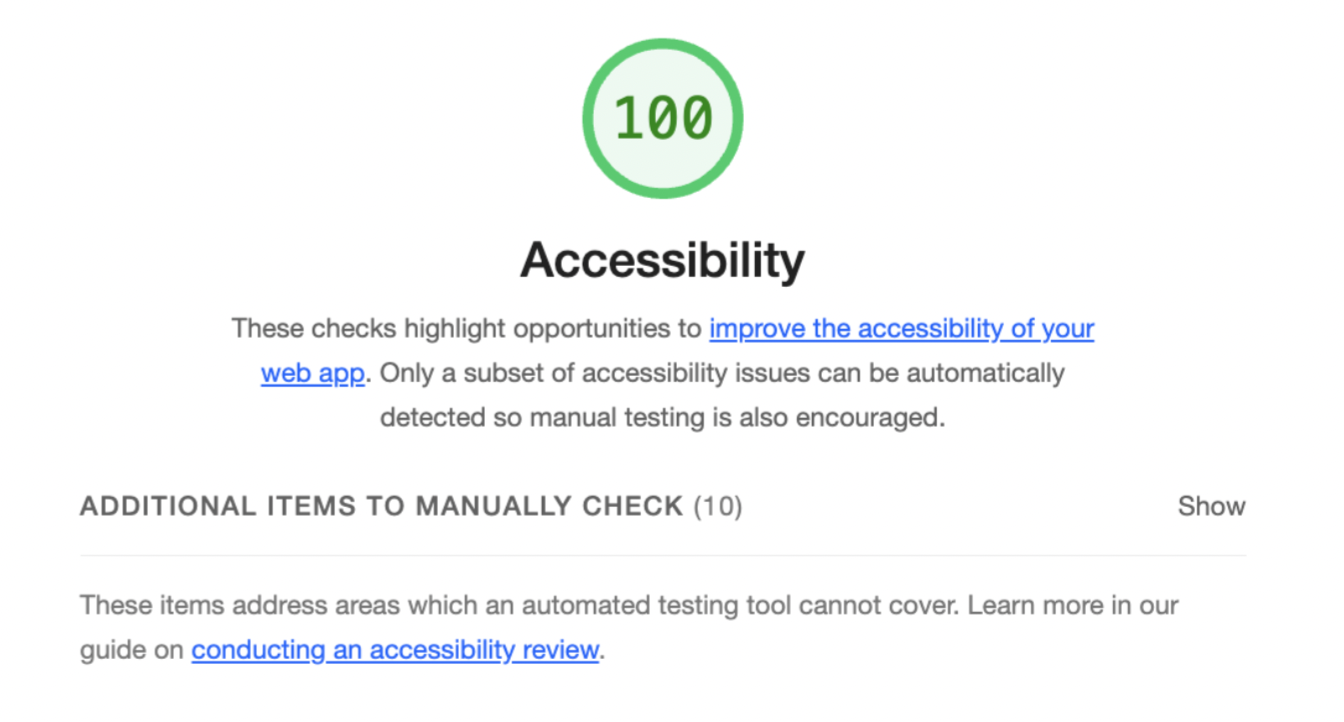
Accessibility auto-test result by Chrome
Reflection
The intention of the website was to provide users with the ability to quickly record their daily feelings and thoughts in short fragments of time, and to be able to present them with a unique view of their past after content analysis of their personal accounts. I believe this goal has been achieved by successfully researching and creating this website through html, css and JavaScript. It supports different user logins and logouts, a daily refresh limit for user uploads, and the ability to store and display data entered by users. The overall style of the site is straightforward and easy to use. It is possible to convert the words entered by the user into stored data and to extract the stored data into user visualisations and images.
The design of the website has been successfully implemented in accordance with the design wireframe. Further details were also added during the production of the website, such as text animations, fade-in and fade-out effects. These details were added to give the site a more refined and complete look.
Improvements
There still remain some drawbacks to the site, such as the fact that all data is stored in local storage, including the user's personal information. This personal information, such as usernames, passwords and user input, would be better stored in some online database rather than locally. Local storage is relatively easy to lose or damage user information. This issue should be improved in the future by storing users' personal information online.