
The Goose Mountain
The website I created is basically a promotion for a short film named The Goose Mountain. And try to immerse the user in this amazing story through only CSS and HTML by moving and clicking the cursor.
Can experience by Clicking Here (GitHub)
The website got 78 and 85 marks for IA and Visual Design and Layout design respectively with 80 marks for the use of css language in assessment.
Why This?
The website attempts to share subjective analysis and thoughts about the short film, while adding paragraphs and text and related images, thus making it easier for people who are not aware of the short film to notice what the short film might want to show and thus generate their own opinion of the film.
I want to bring an immersive interactive narrative experience through images and words, allowing the audience to feel the unique atmosphere of Chinese ink painting.
How this Web is structured?
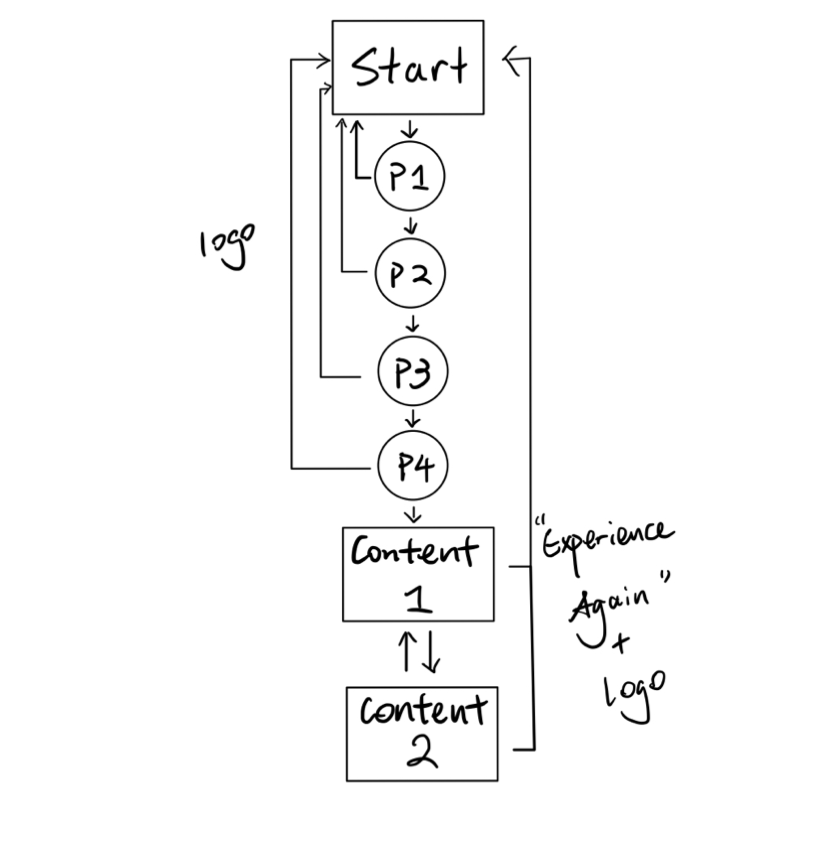
Web IA Design
To smoothly present the whole story, the order of links on the site was carefully considered.

Design of the web structure according to web develop principle (e.g. principle of front doors, principle of growth...)
Layout Design (CSS)
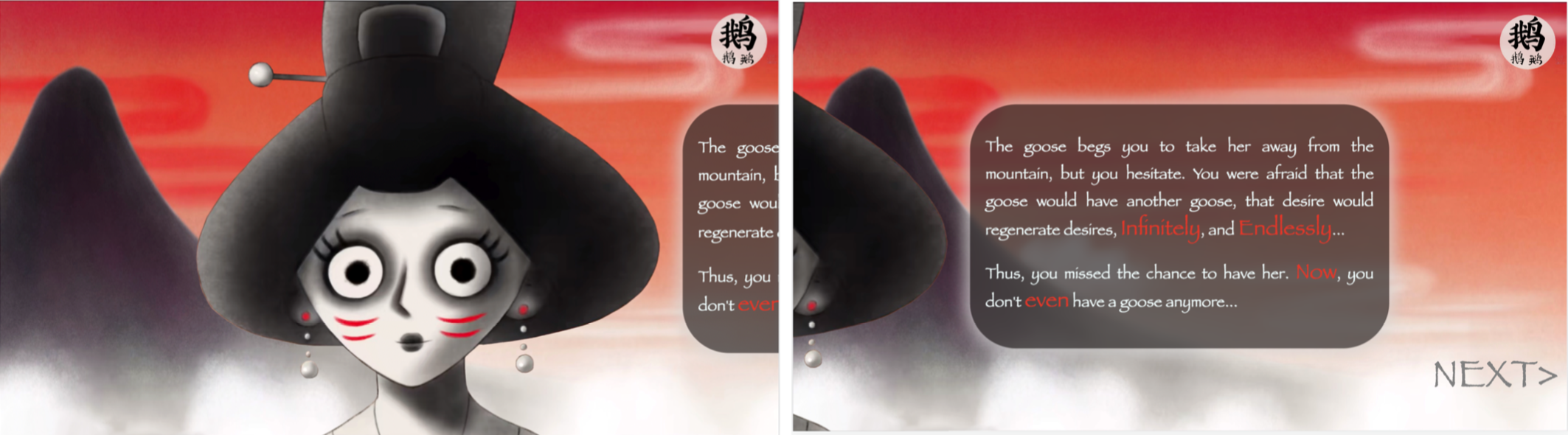
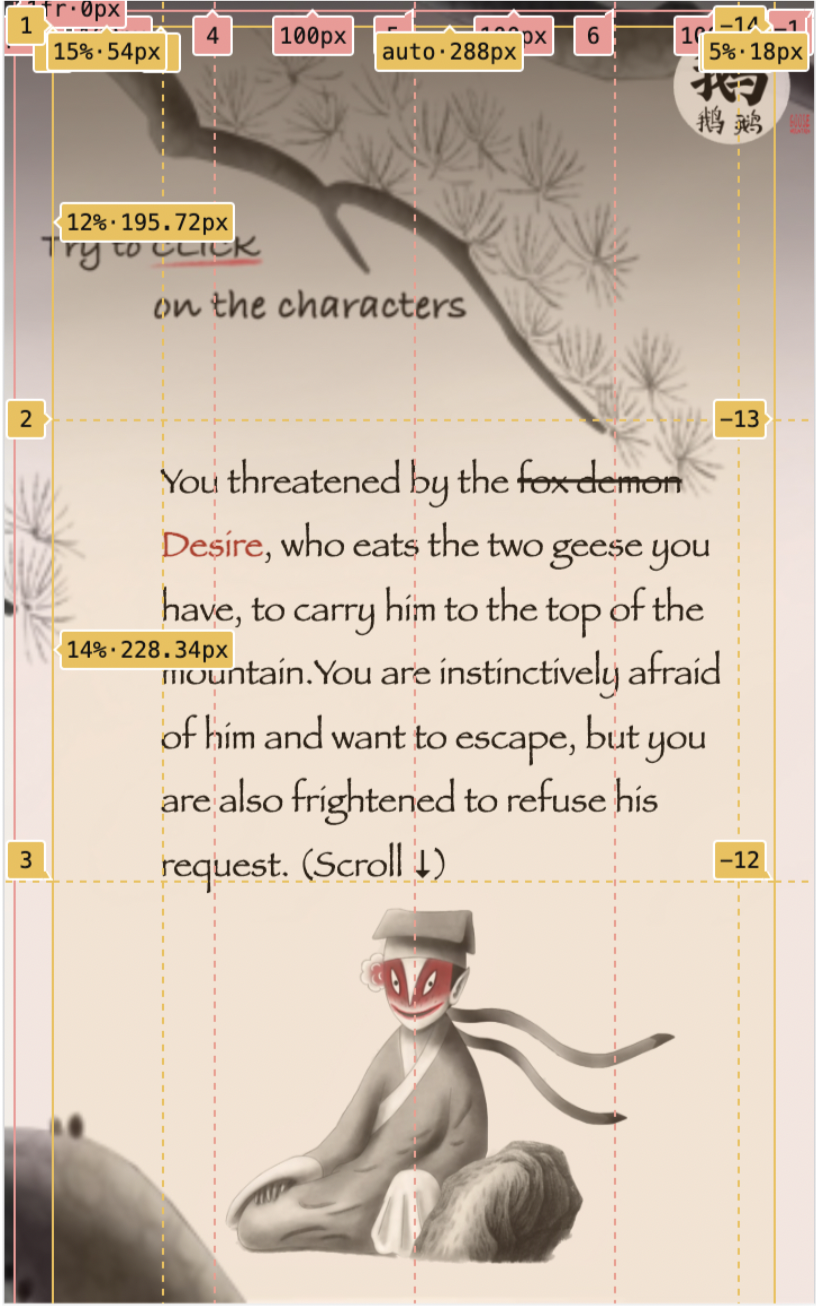
The page design was especially important due to the fact that I wanted this site to show the feel of a comic strip. As a result, typography took up a great amount of the work. By grouping and arranging the text and images, fixing their position and dynamics, a better interactive experience is achieved.
The accessibility such as different devices are also considered when developing user Interface.

The scrolling method (horizontal) breaks from the usual web usage and allows the user to discover the web experience independently by controlling the position of the text and adding appropriate hints. The swiping of sentences and paragraphs is also used to simulate the feeling of storytelling.


The animation of elements in this website that guidance user's interaction. Requirements of reduce animation is also considered.

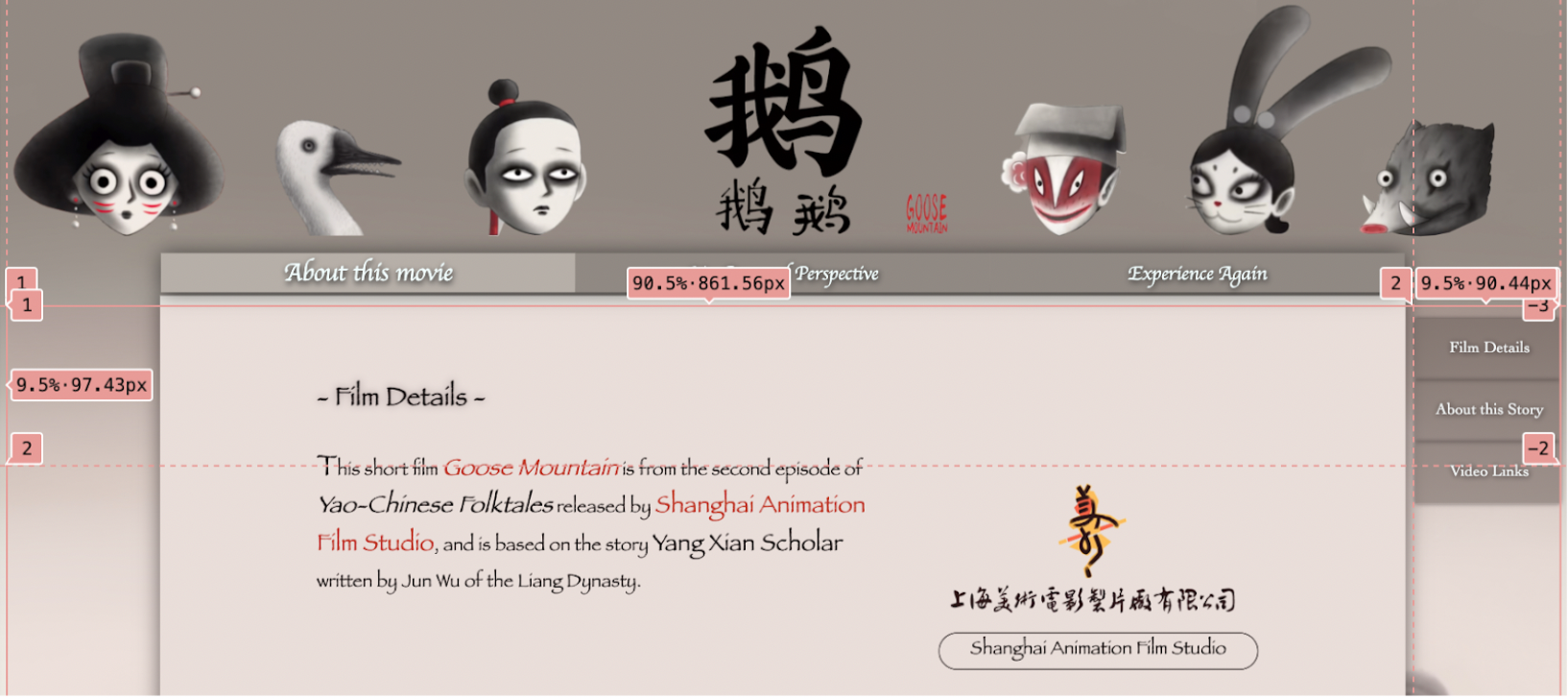
Layout Example 1: Grid system design

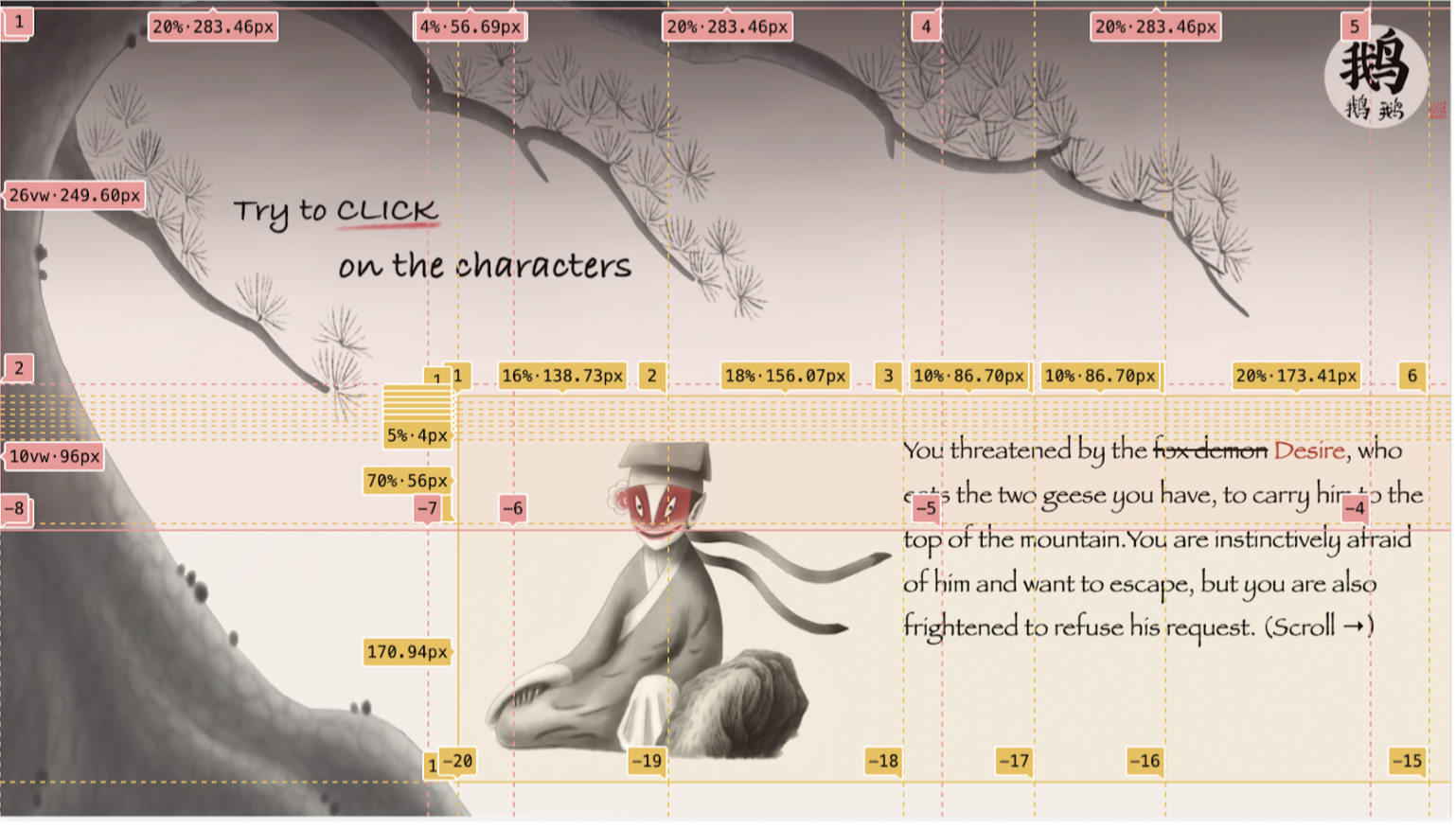
Layout Example 2: Grid system design (defult Laptop)

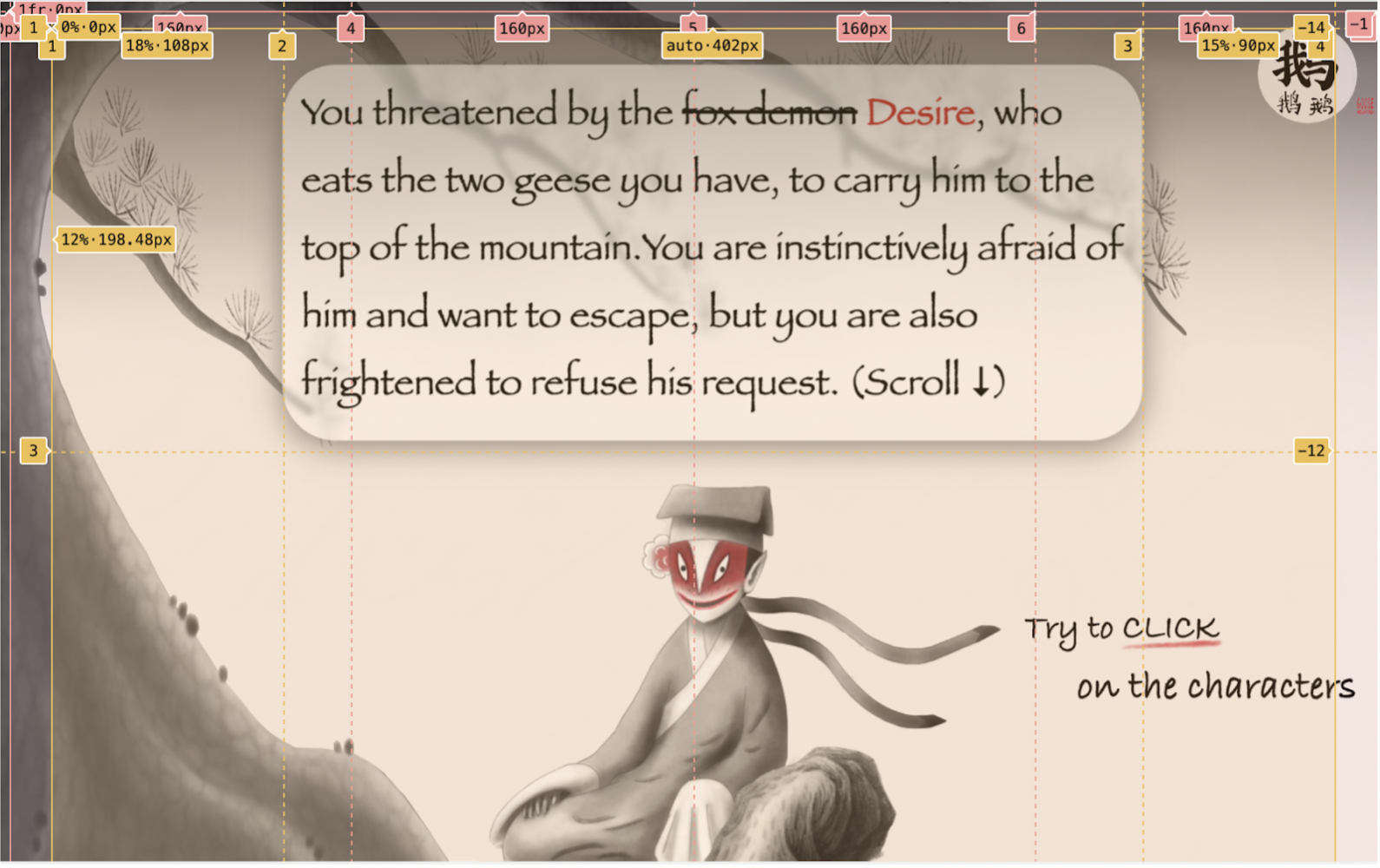
Layout Example 3: Grid system design and compatibility considerations (Tablet)

Layout Example 4: Grid system design and compatibility considerations (Smant Phone)
Reflection
Since the website is more about experience and storytelling, if the user has a personal understanding and/or deeper reflection on the story after visiting the website, I personally believe that this is a successful promotion of the movie. Similarly, if the user, after experiencing the site, develops an interest in watching the original movie through aesthetic elements and characters, then this can also be considered an effective advertisement.
Improvements
While the site is compatible with the three screen sizes in the request, there is no guarantee of an exact match with the remaining screen sizes.
In terms of design, maybe some sound effects should be added when the user clicks or touches the object, as well as some background music. This experience can also be enriched in the future by adding some java scripts, such as scrolling text and images.
For coding, since it was my first time working on a website and I wasn't familiar with it when I first started, the class names were created in a rather confusing and hard to read way.