
(Group Project)
The King' Meadow is an immersive digital experience in which users interact with the story of an ancient kingdom while exploring a whimsical forest. The main components of the digital experience is a website, an integrated Unity project, and the interactive narrative that acts as a personality quiz.
During the group work I acted as co-manager, I was responsible for time management and planning, pre-production, asset painting, web interface and presentation slide development.
Inspirations From?
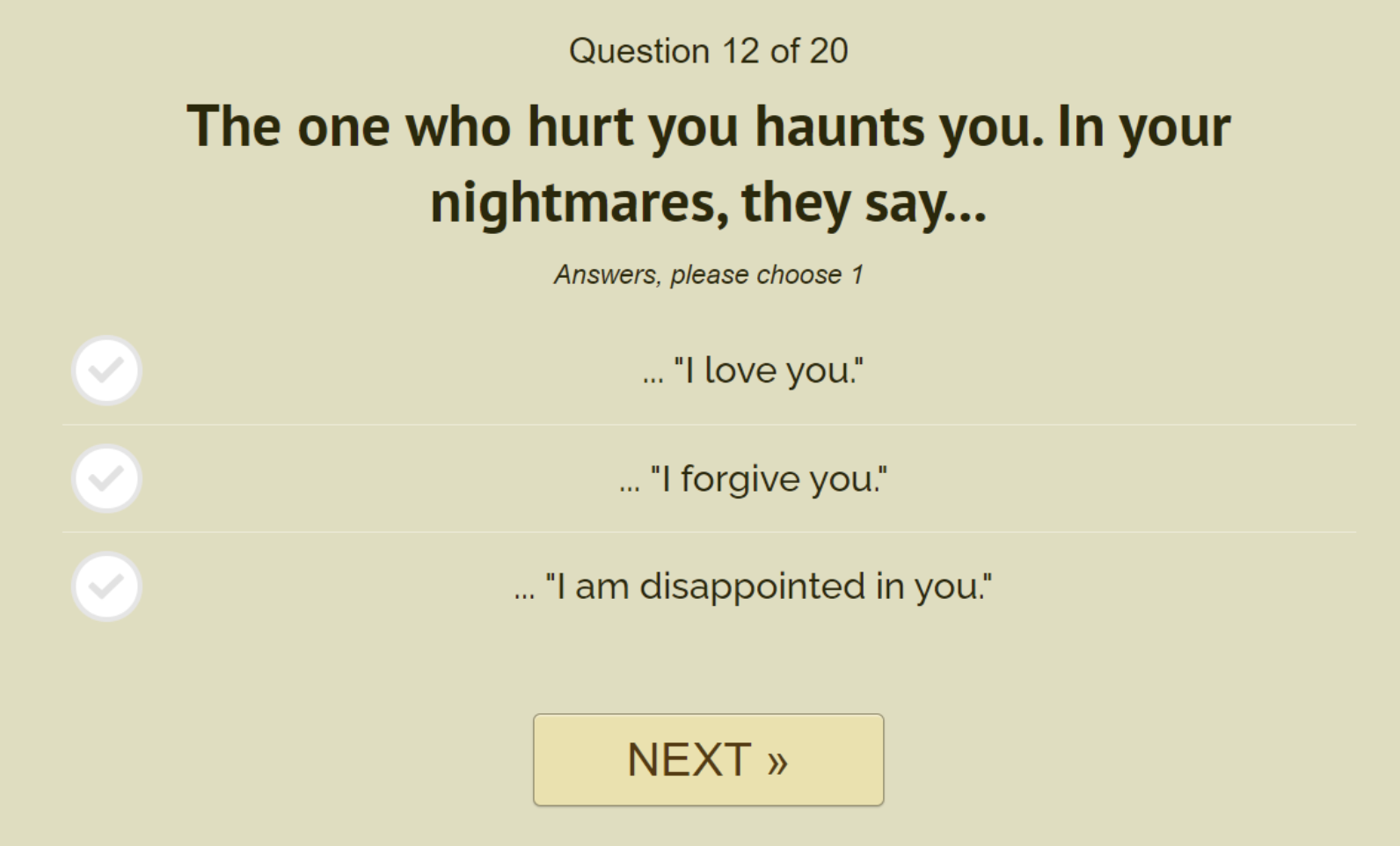
The personality quiz element of the project was inspired by popular online personality quizzes such as those created on uQuiz or Buzzfeed. These online quizzes frequently go viral over social media, as they are a quick yet entertaining digital activity that can be easily shared with friends, and provides users with a unique interpretation of their personality.

The branching narrative itself is inspired by the four Horsemen of the Apocalypse in the Christian Bible. The Four Horsemen symbolize the end of the world, and although each of them has a different interpretation, they are commonly referred to as conquest, war, famine, and death.
The selection of these flowers is based on a study of floriculture or the language of flowers. In Victorian times, in an emotionally repressed society, floriculture was used as a means of communication. A variety of flowers and their colours are arranged to convey messages silently between people, such as sending red roses to express love.
When choosing flowers to use in the digital experience, a list on allflorists.co.uk was used as a reference, while a basic Google search was also used to determine how commonly a particular definition was associated with a particular flower. The key features that make up the resulting MBTI type pair are summarized and used to select flowers that symbolize these characteristics.
How to create an Immersive Gaming Experience?
Preparation
We done a team brainstorming and desk-based research to decide our project requirements and background set up.

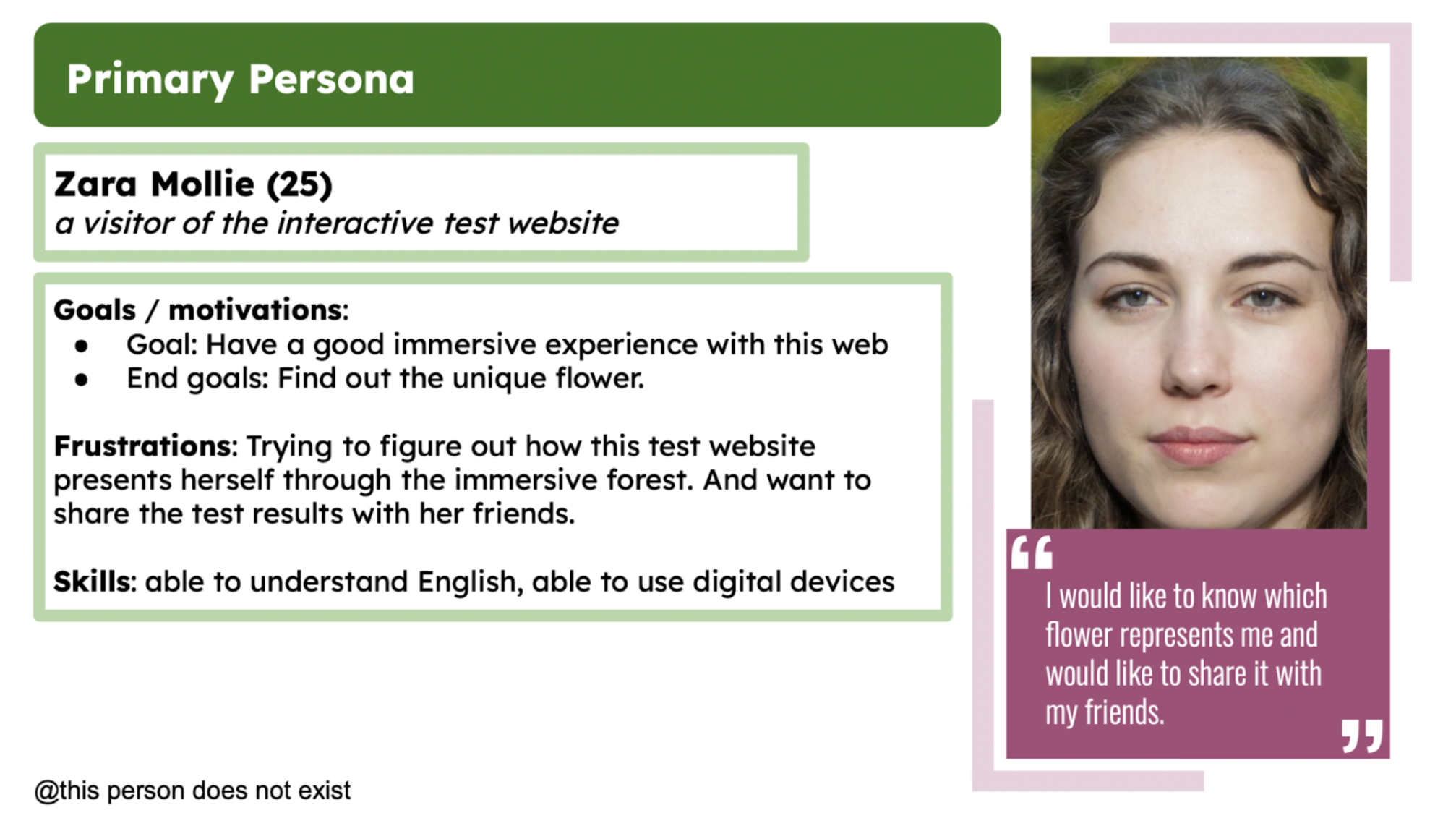
We created a persona to demonstrate our idealy user (Done by Me)

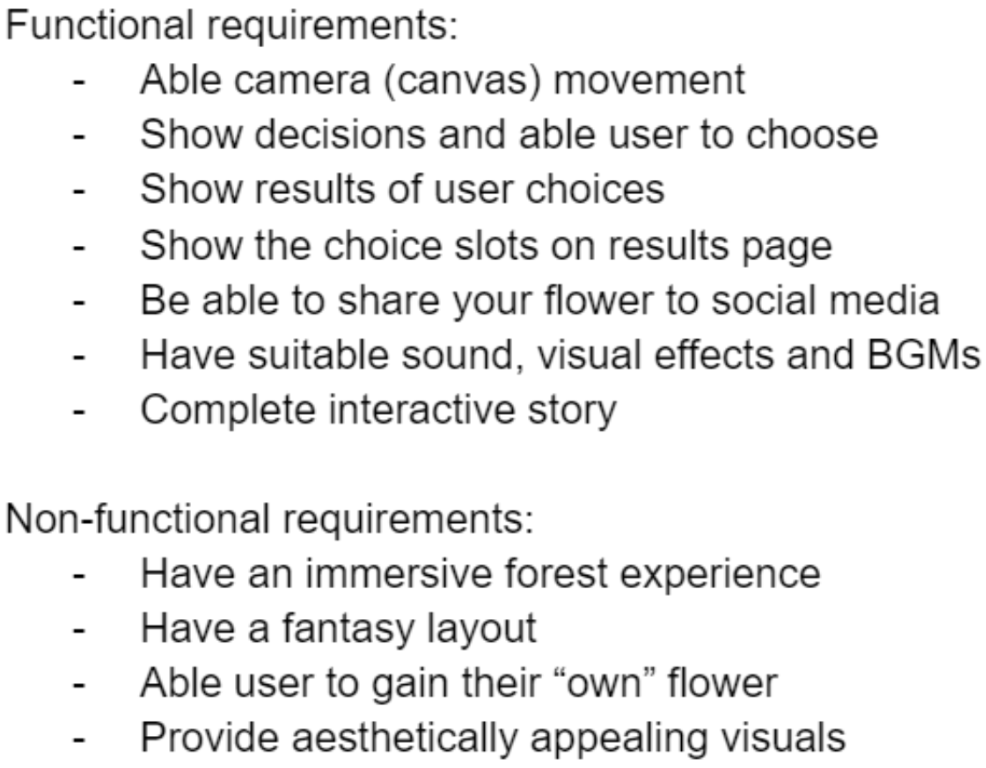
Functional and Non-Functional requirements listed after communication (Done by Me)

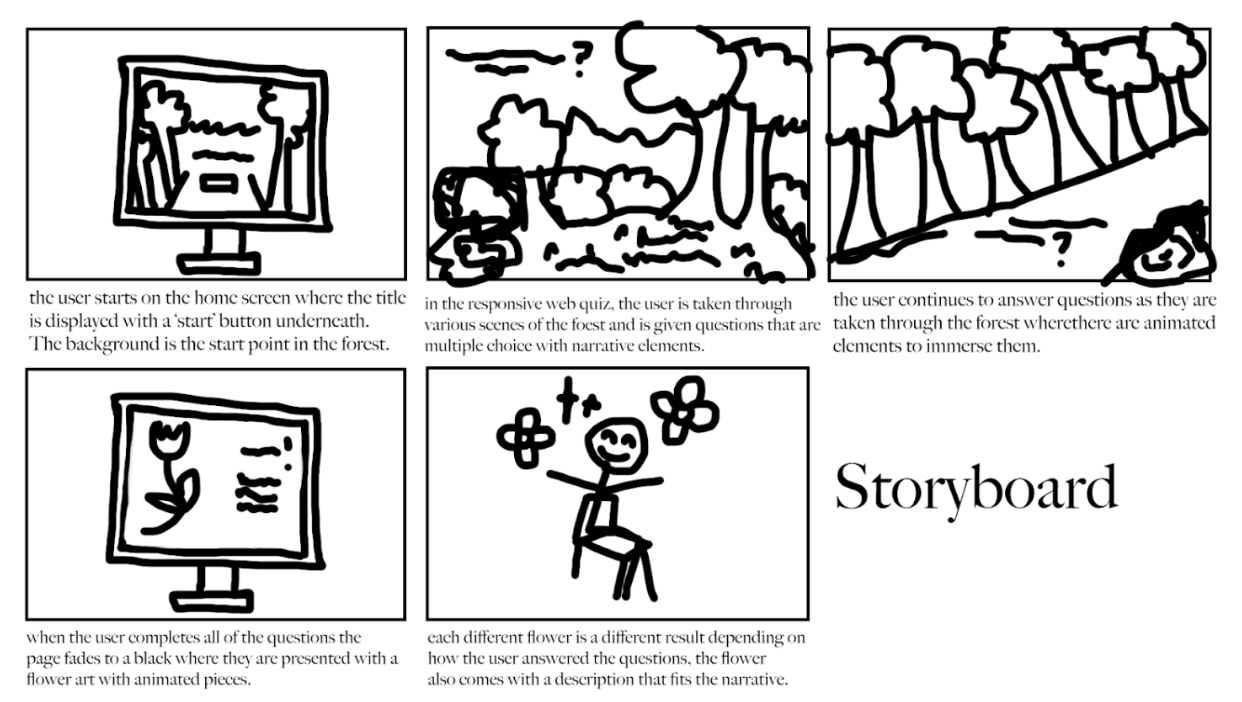
Storyboard Creation (Done by Teammates)
Story and Layout Design
Before developing our project, we designed our Storylines and interface Wireframes for better work prodctivity.

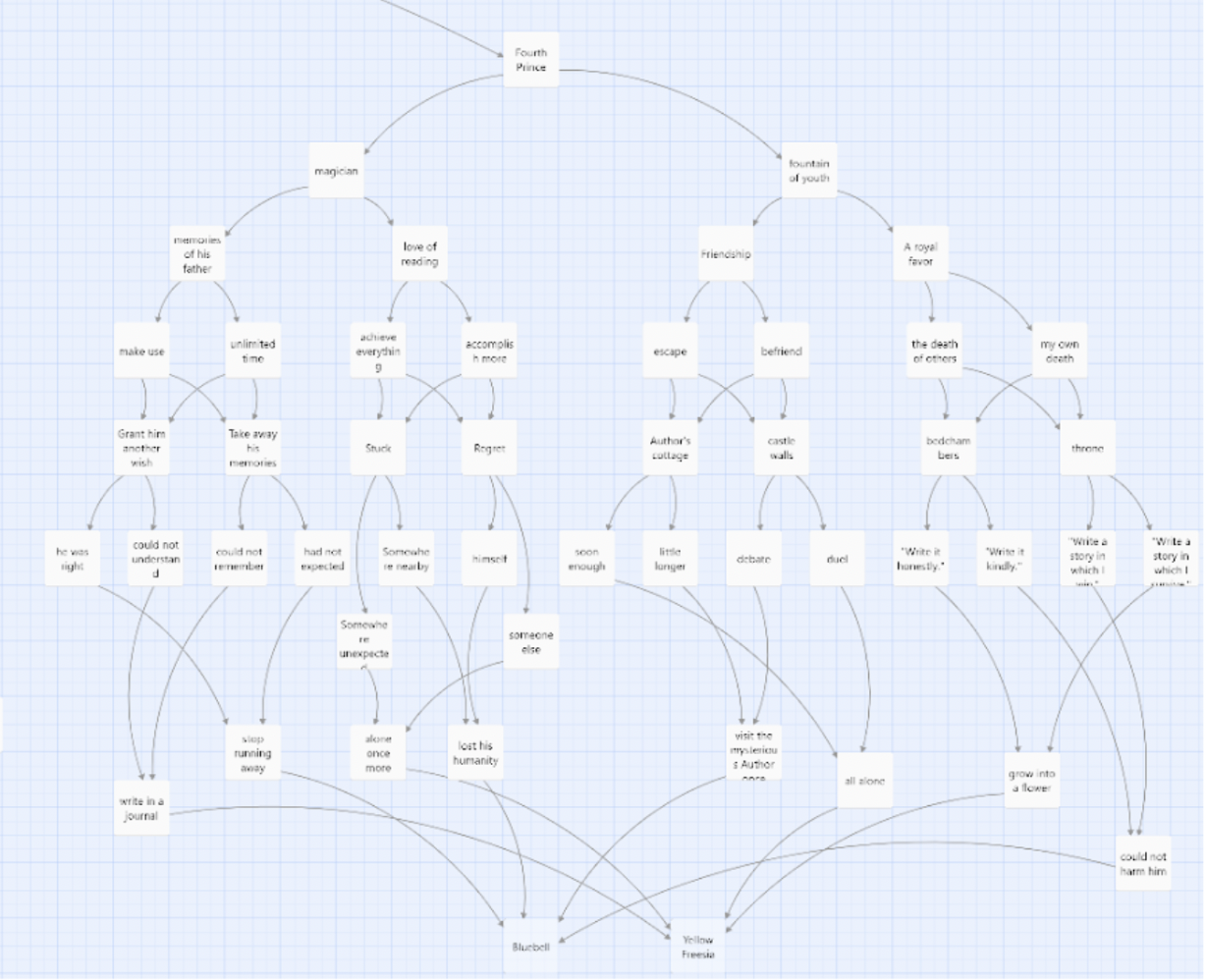
We use twine board to better design and demonstrate different storylines. This is one example of the four main paths. (Done by Teammates)

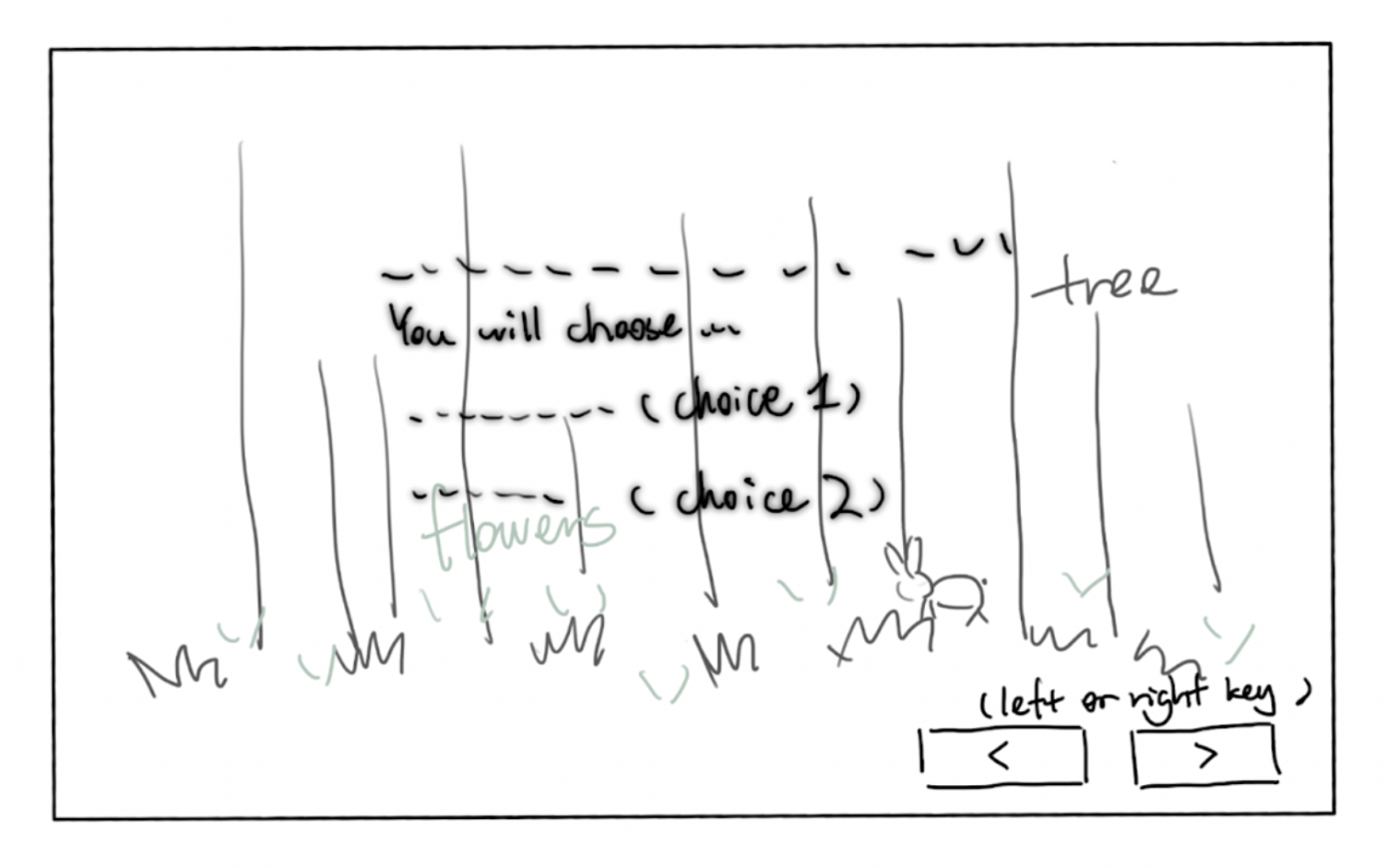
Example of initial design of game UI (Done by Me)

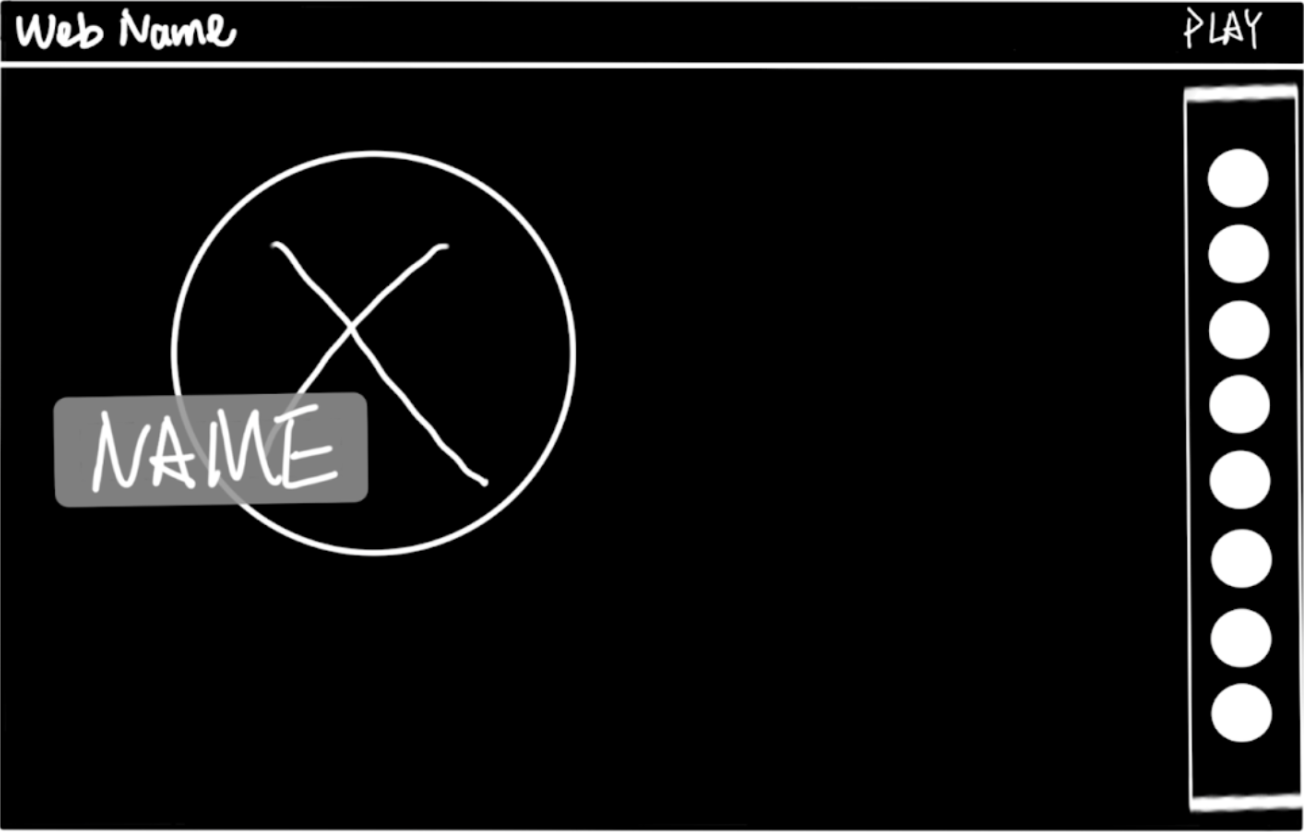
Wireframe of web page Example 1 (Done by Me) - It includes the required functionality and where they are located.

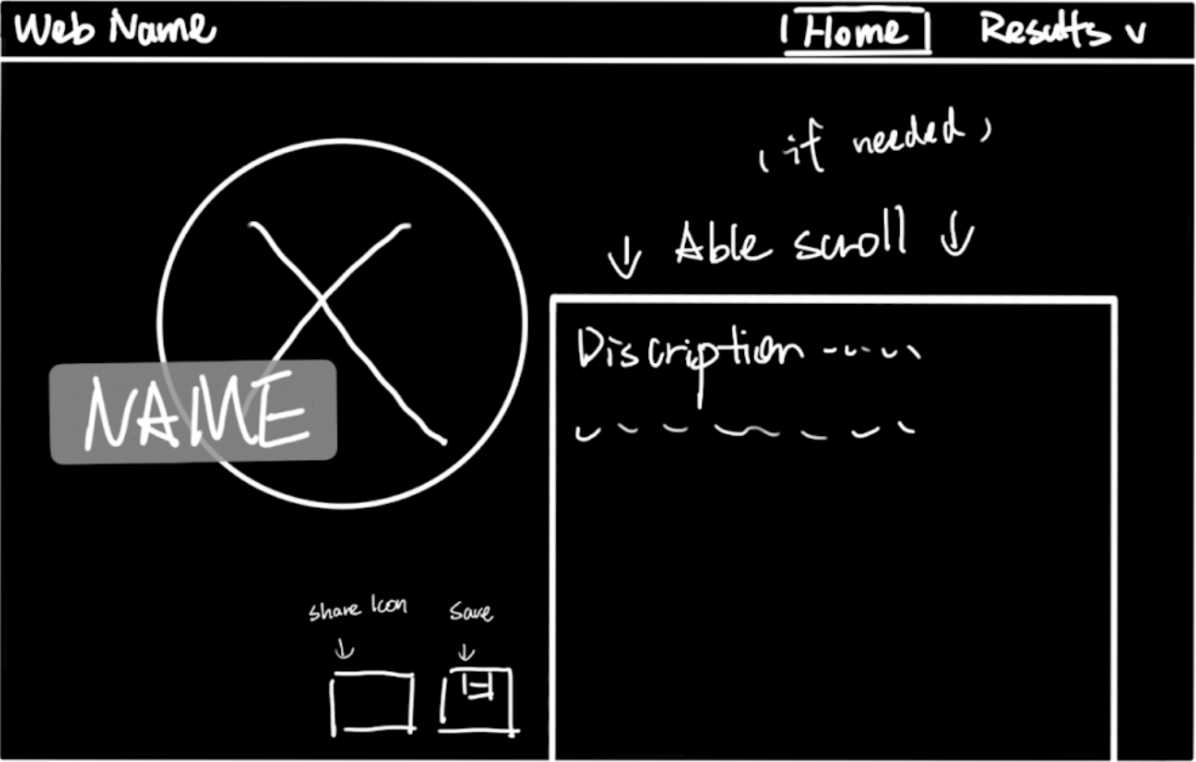
Wireframe of web page Example 2 (Done by Me)
How the project is developed as a Group?
We allocate everyone's job and ensure the productivity of our work based on the following approaches.

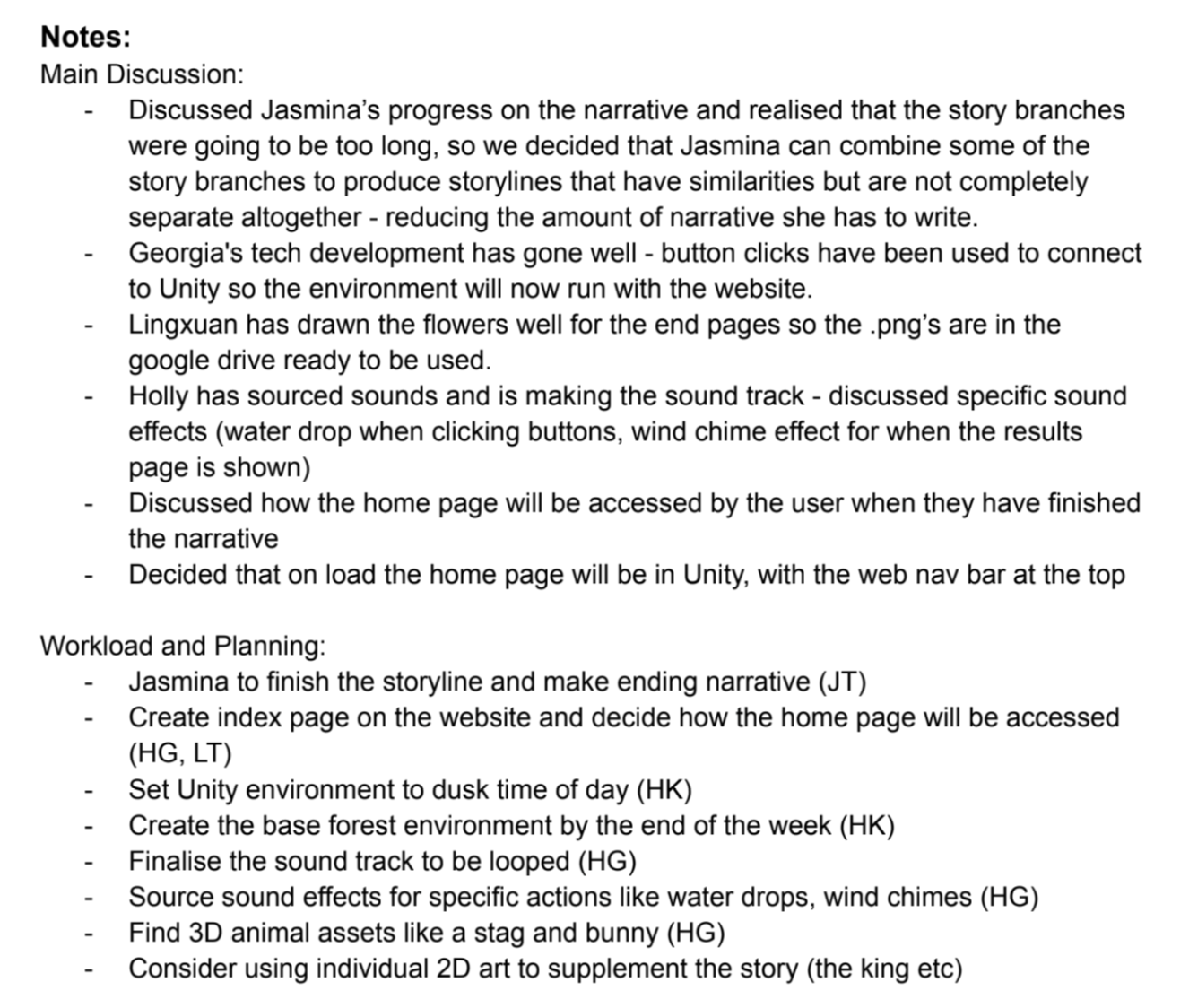
We take Minutes in and after every meeting to record our disscusions and future plan.

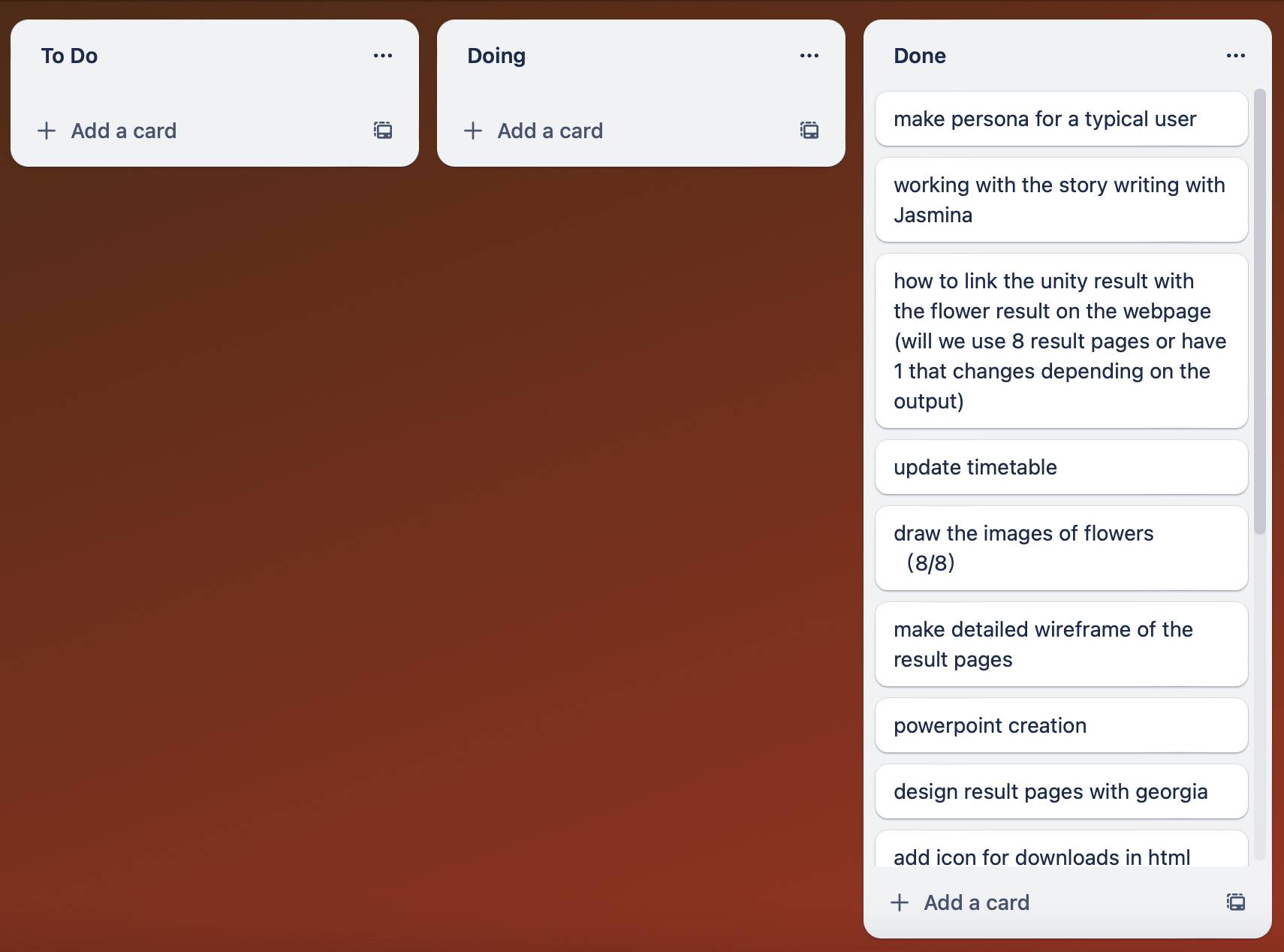
Trello is used to allocate everyone's job, and display of everyone's work progress in real-time.
Live Demo
Unity Project (mainly done by Teammates)
Due to the limitations of a normal computer graphics card configuration, our unity files do not open perfectly on chrome, even if our code is able to do this successfully.
Screen Recording of ONE possible experience of an user
WebPage (mainly done by Me)
The result page can be directly experienced by Clicking Here
The complete porject can be experienced by Clicking Here
All the HTML and CSS are done by Me, as well as All the image of Hand Painting flowers .
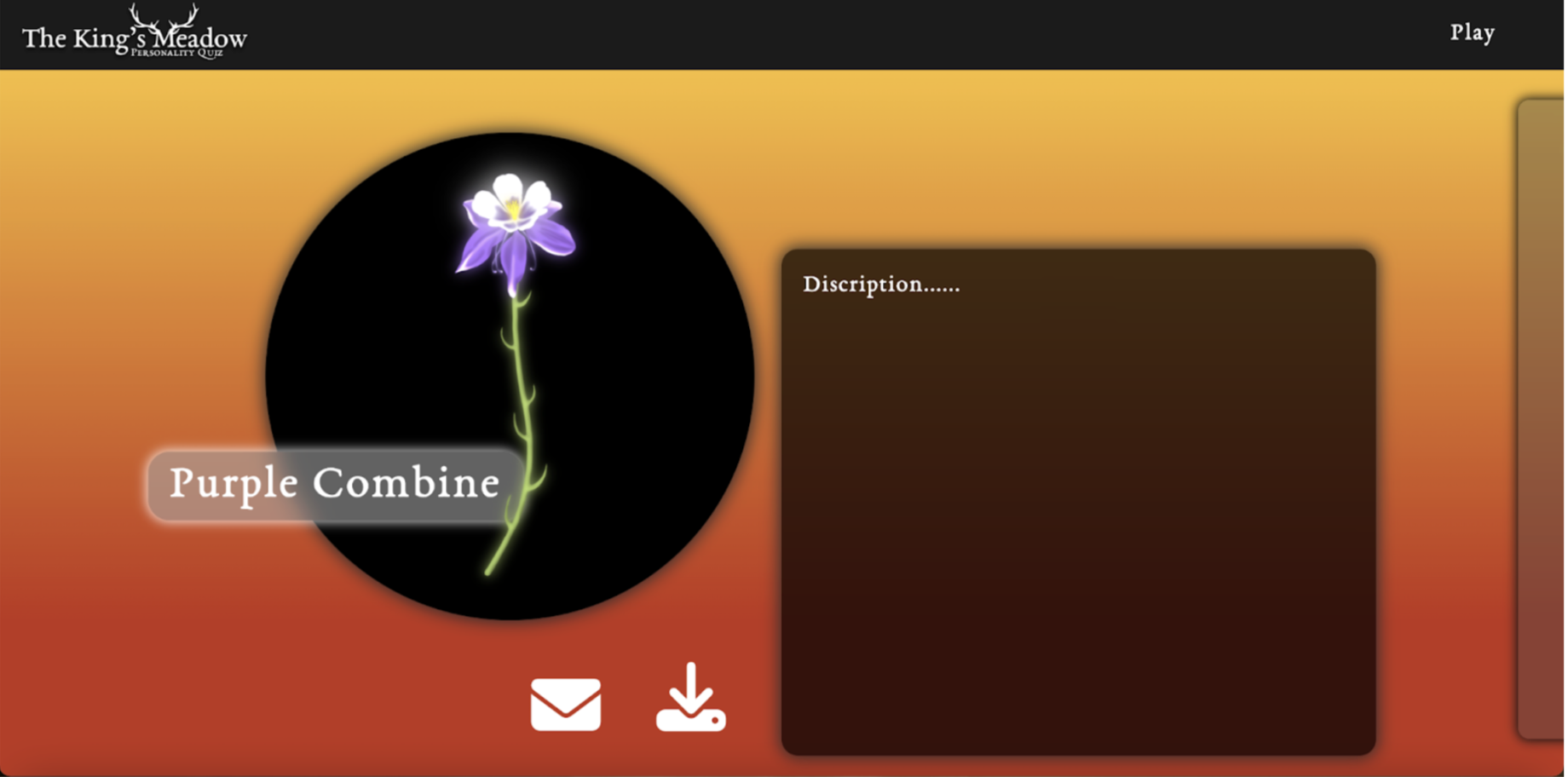
Colour from the skybox in Unity is used as the background image for the website, and darkened certain elements on each page to highlight their contents, such as the text boxes. Some glow effects were also added to the flowers, as well as some floating animations to make the site feel more fantastical, to fit the theme of the project.

Screenshot of final website design before text has been added in.
Reflection
Critical Reflection


Personal Reflection
On this group project, my role was as co-manager and I was primarily responsible for managing time and schedule and reminding team members of their deadlines. In addition to this co-manager role, I also participated in the design team and the development team, responsible for pre-production summary and research, layout design, graphic design, website layout and production, layout design and production of presentation slides.
Our team manages tasks and team members in a relatively relaxed way, with no strict assignment of tasks for each team member, just a requirement that everyone actively contribute, share and discuss their ideas with each other. We meet with our mentors every Tuesday, followed by a more detailed meeting to discuss each person's plans for the next week and the details of subsequent tasks. By working in this team, I became more proficient in using the software and platform for online work, and gained more confidence in team management and cooperation.