Travel with Shinkansen Simulator
An application that designed to simulate the sight of a passenger sitting inside the Shinkansen Bullet Train attempts to compensate for the purely exhibitionist experience of the current National Railway Museum (York) by creating a Unity 3d virtual environment.
Why this?
Inspired by the touch screen of the information board next to some museum exhibitions, the app allows visitors to gain knowledge while experiencing the environment by adding some interesting information about the features of the Shinkansen, which can be placed next to the train in the museum.
Through my observations at the National Railway Museum in York, I noticed that there weren't a lot of interesting information boards next to the trains on display to attract the interest of visitors or some kids who didn't want to do boring reading. Therefore, I had an idea to create a storytelling, interactive display panel that introduces the unique history and story of the train.

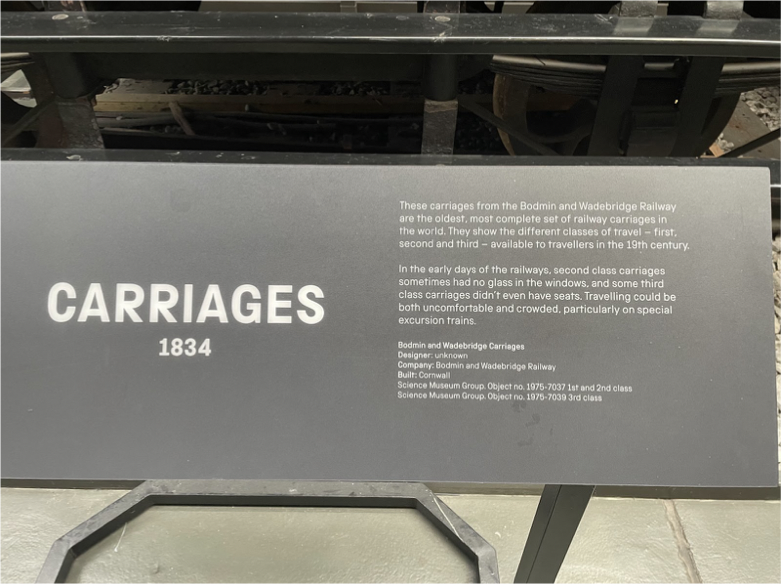
The place where Demostration board is settled in the National Railway Museum (Photo taken by Me)

The contents in that Demostration board (Photo taken by Me)
How is it designed?
Desk-Based Research
Through the analysis of the desk-based research provided by the museum, some of the feedback from the experiencers was identified and as a result the user demands of this project were identified.

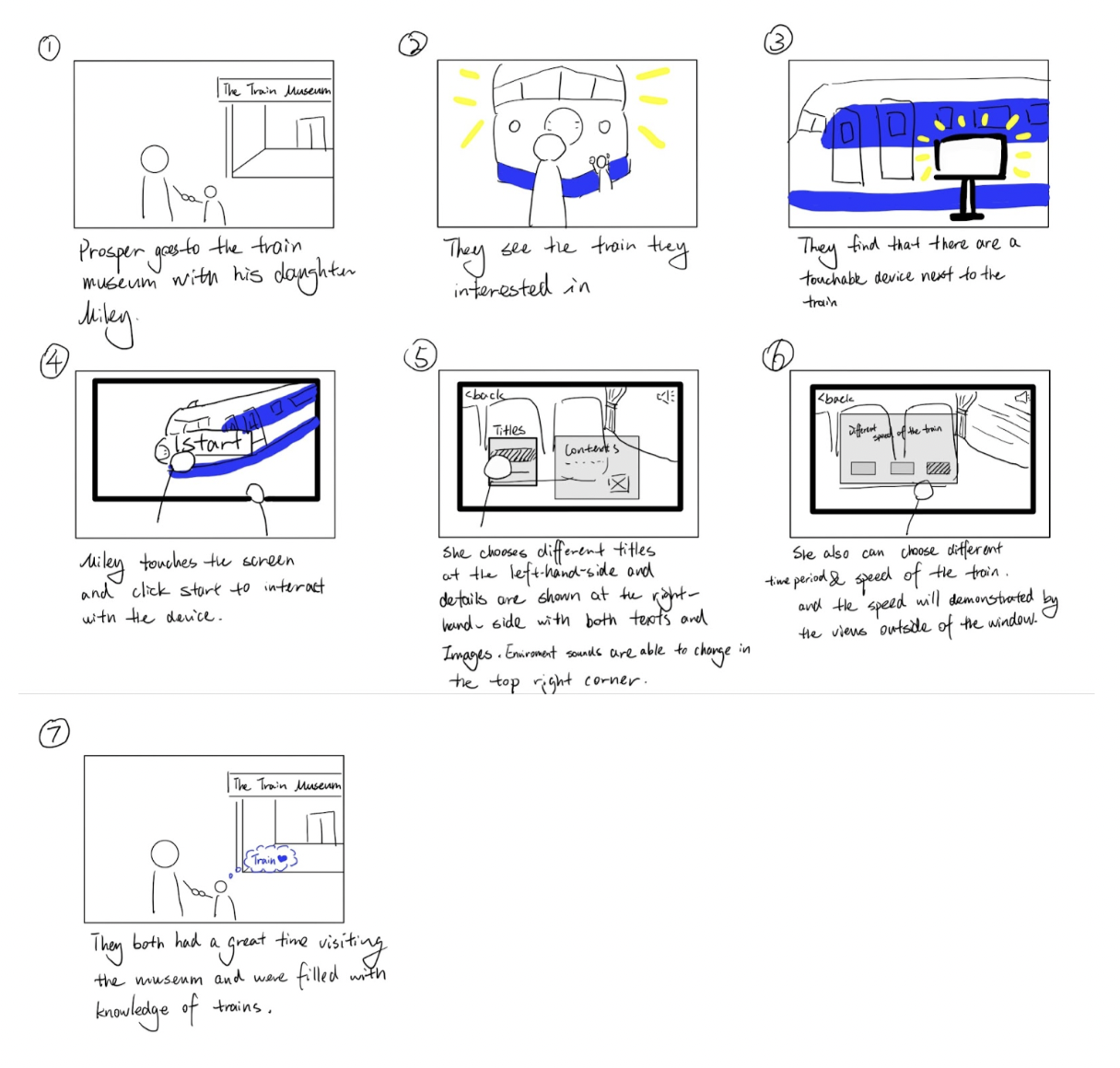
User Storyboard is created based on research

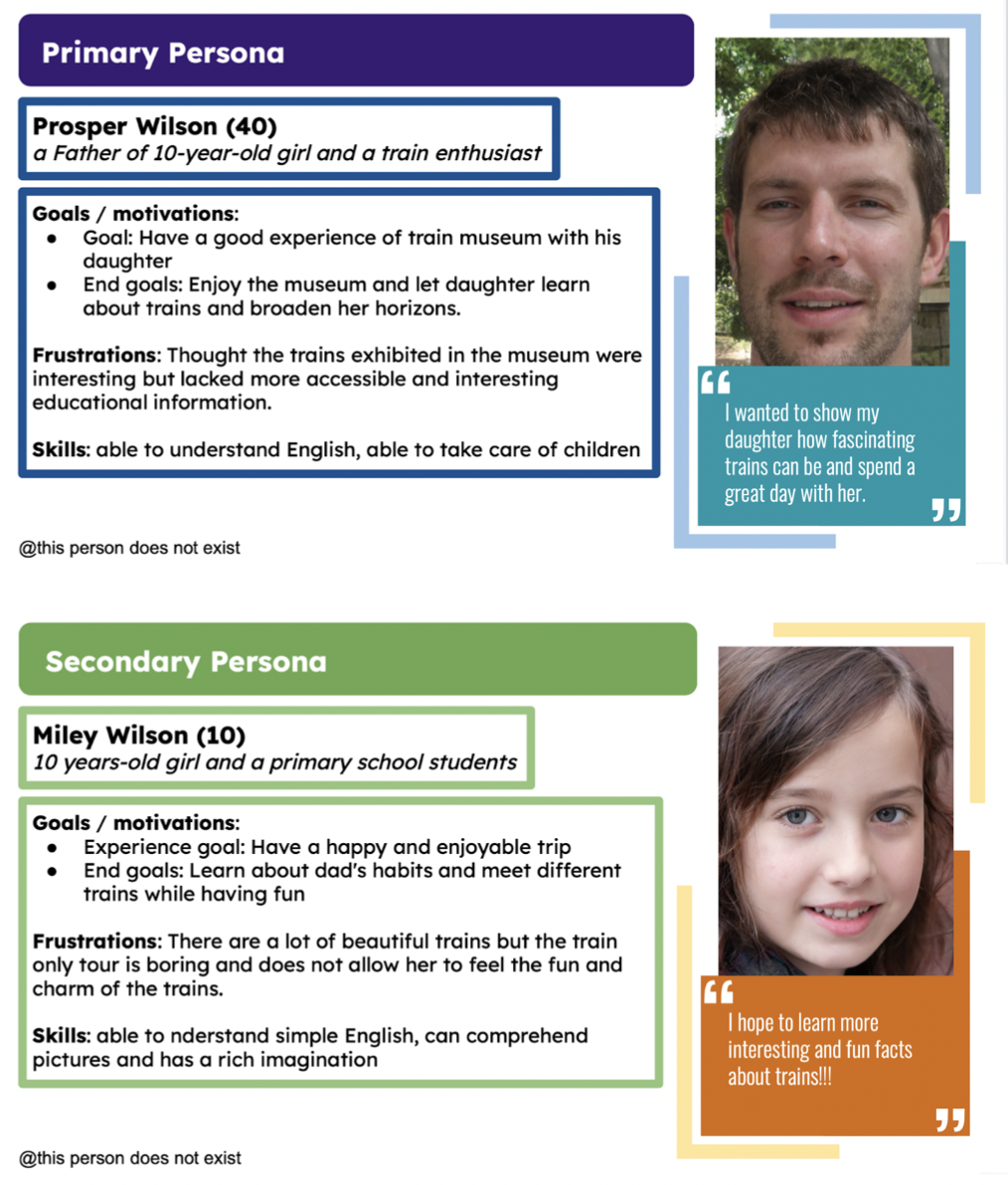
Persona is created for better illuminate user demands
Project Design
The project was planned and designed based on the requirements from the target users.

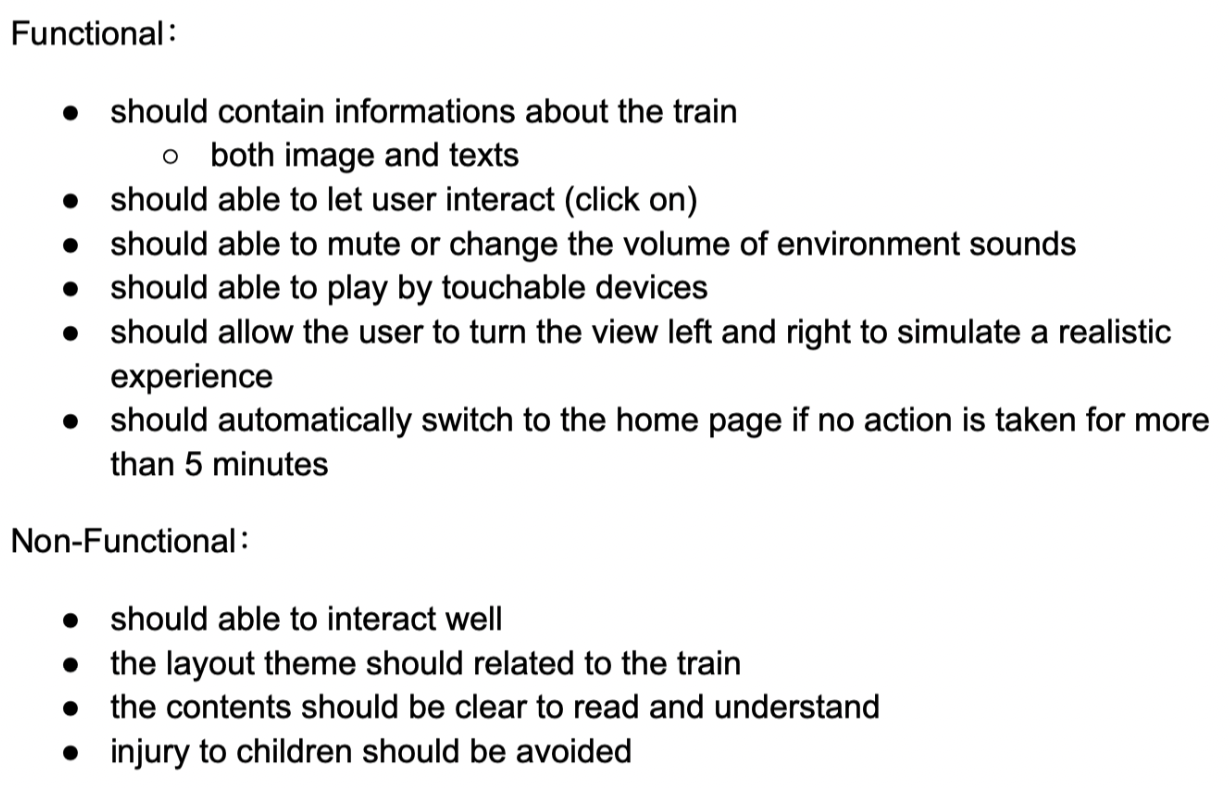
Functional & Non-functional Requirements listed based on researches

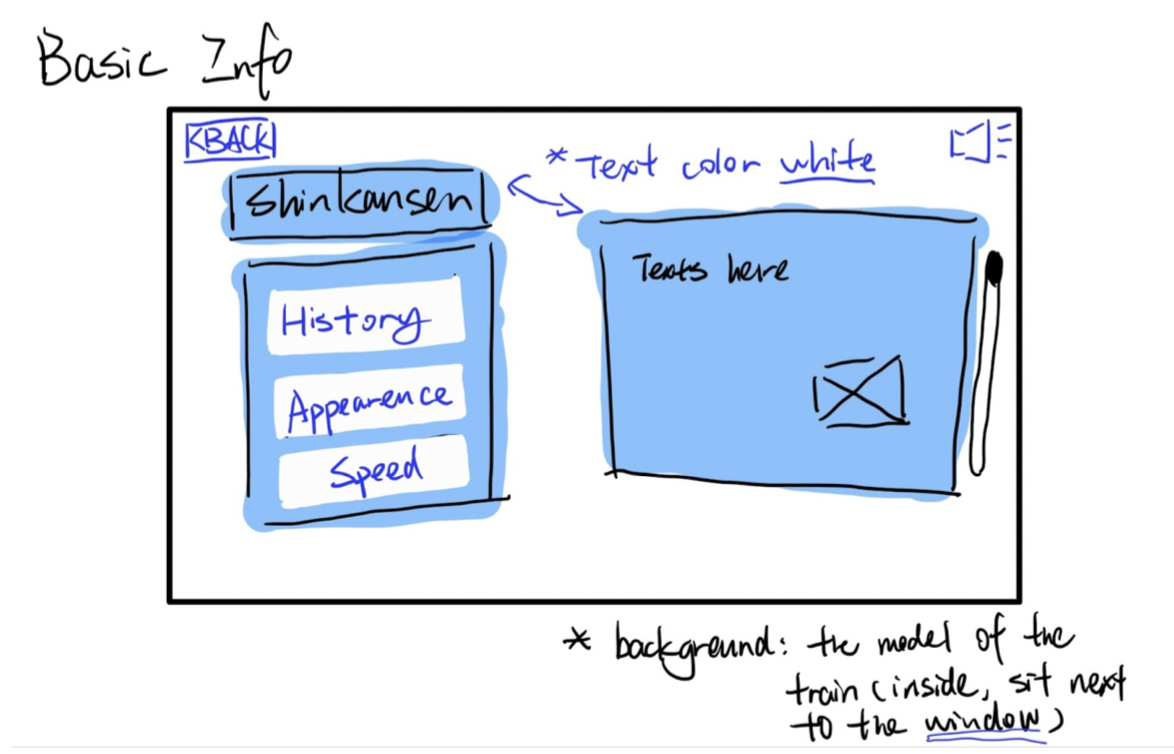
Example of Project wireframes - it demonstrate the location of every components and their functions

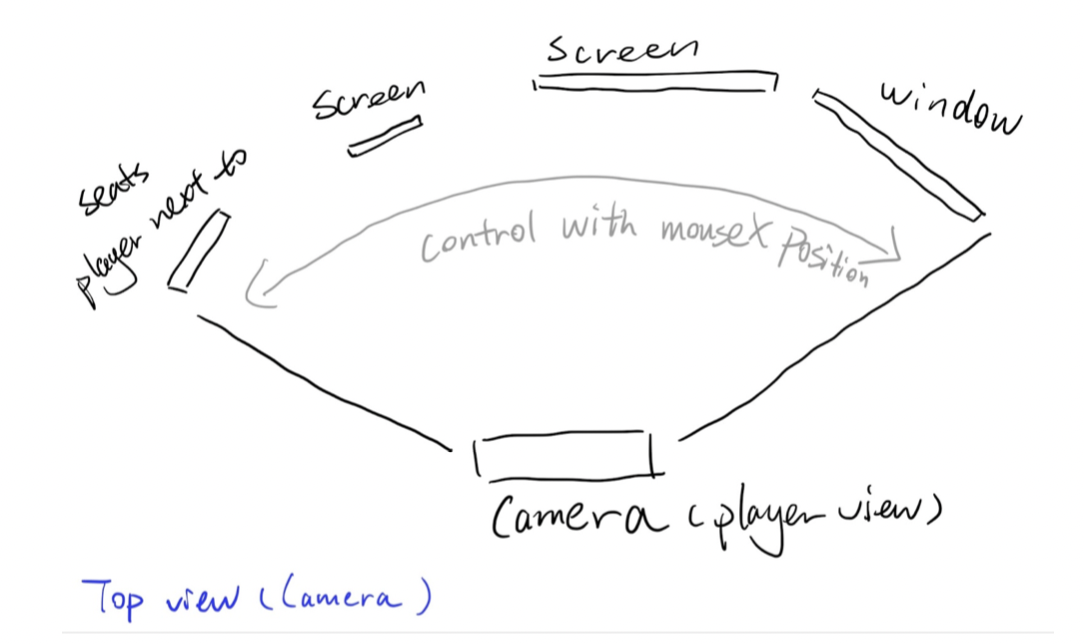
Camera movement design demonstration
Highly Functional Prototype Creation (Blender & Unity)
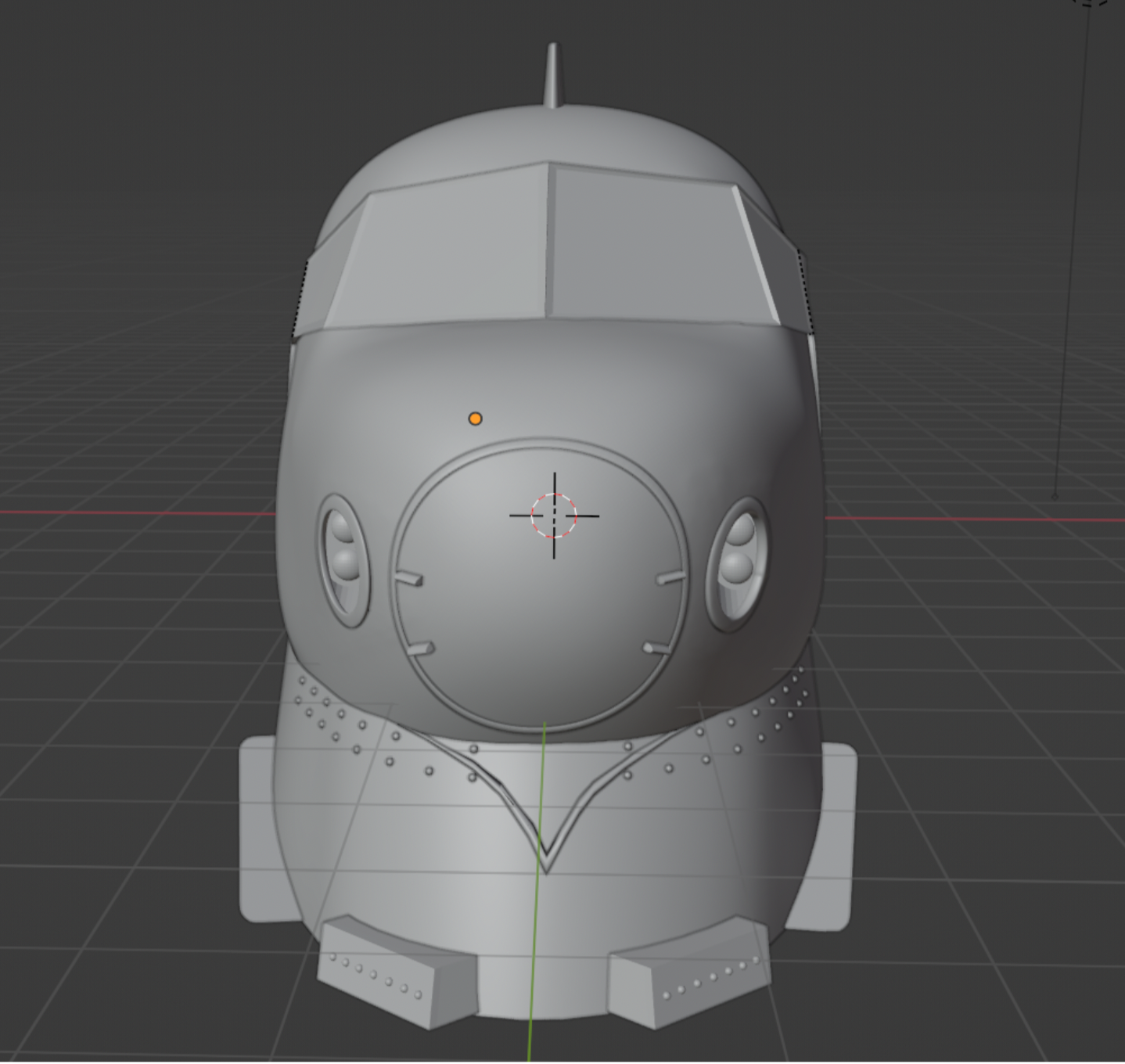
Shinkansen model 360' demonstration - The entire model was created by Blender and assembled and rendered in Unity.

3D User Interface (world Canvas) created by Unity

Shinkansen exterior model (without texture)

Shinkansen interior model (with texture)
Immersive environment experience (turn on video sound for better experience)
Allows scenes to be switched freely (also automatically returns to the start page if there is no action for 5 minutes)
Main Functions Demo
Is this project usable?
Self-Evaluation
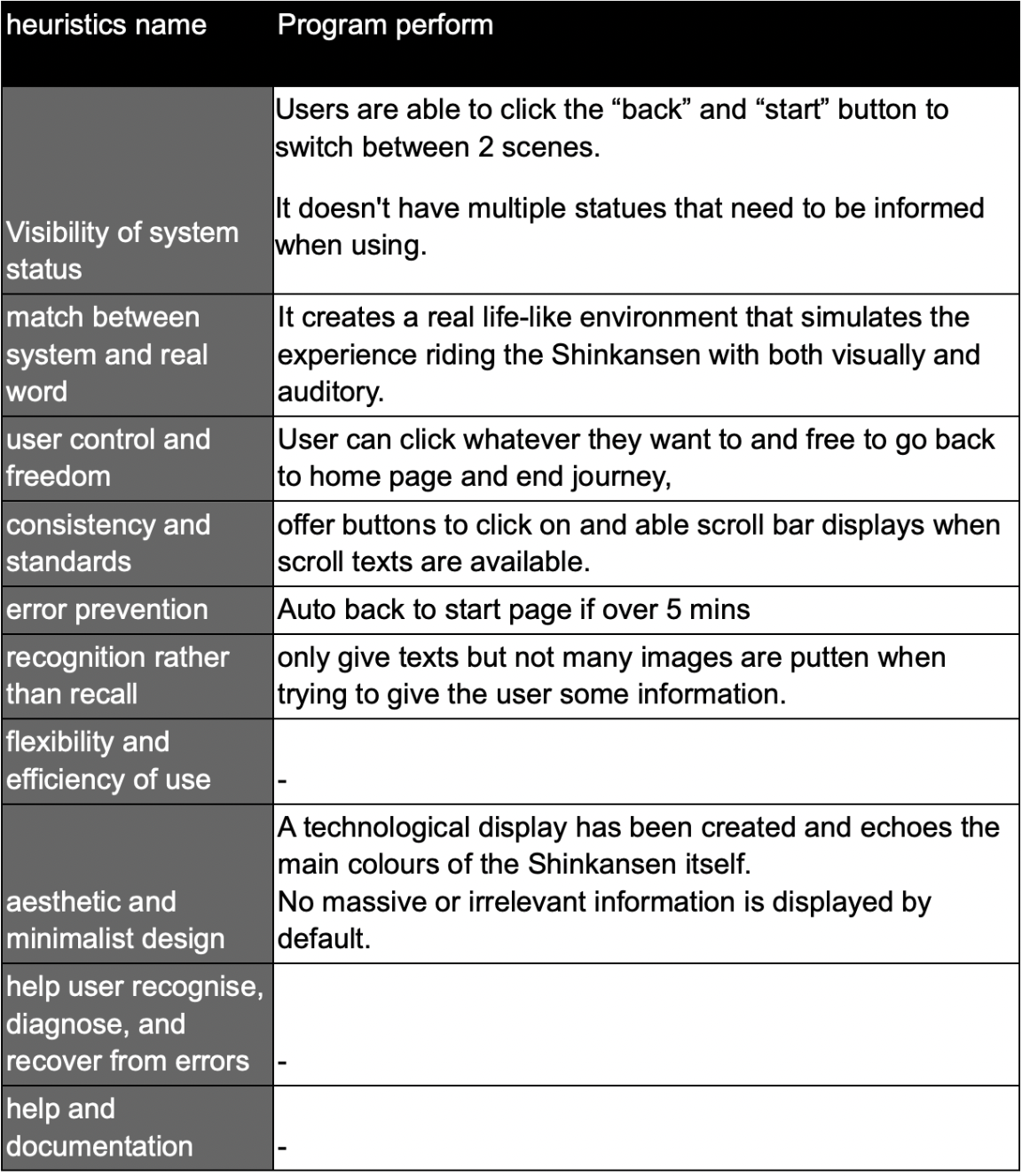
Self-evaluation form is created based on Nielsen's heuristic evaluation.
It was found that the product was able to cover most of the project requirements, but that the software did not provide any guidance or introduction to the operation of the software, with a relative lack of help and documentation. Flexibility is also relatively lacking. However, almost all other requirements have been considered and covered.

Self-evaluation Form
User-Based Usability test
The usability test conducted by 5 volunteers demonstrated more directly how users actually felt after the experience.

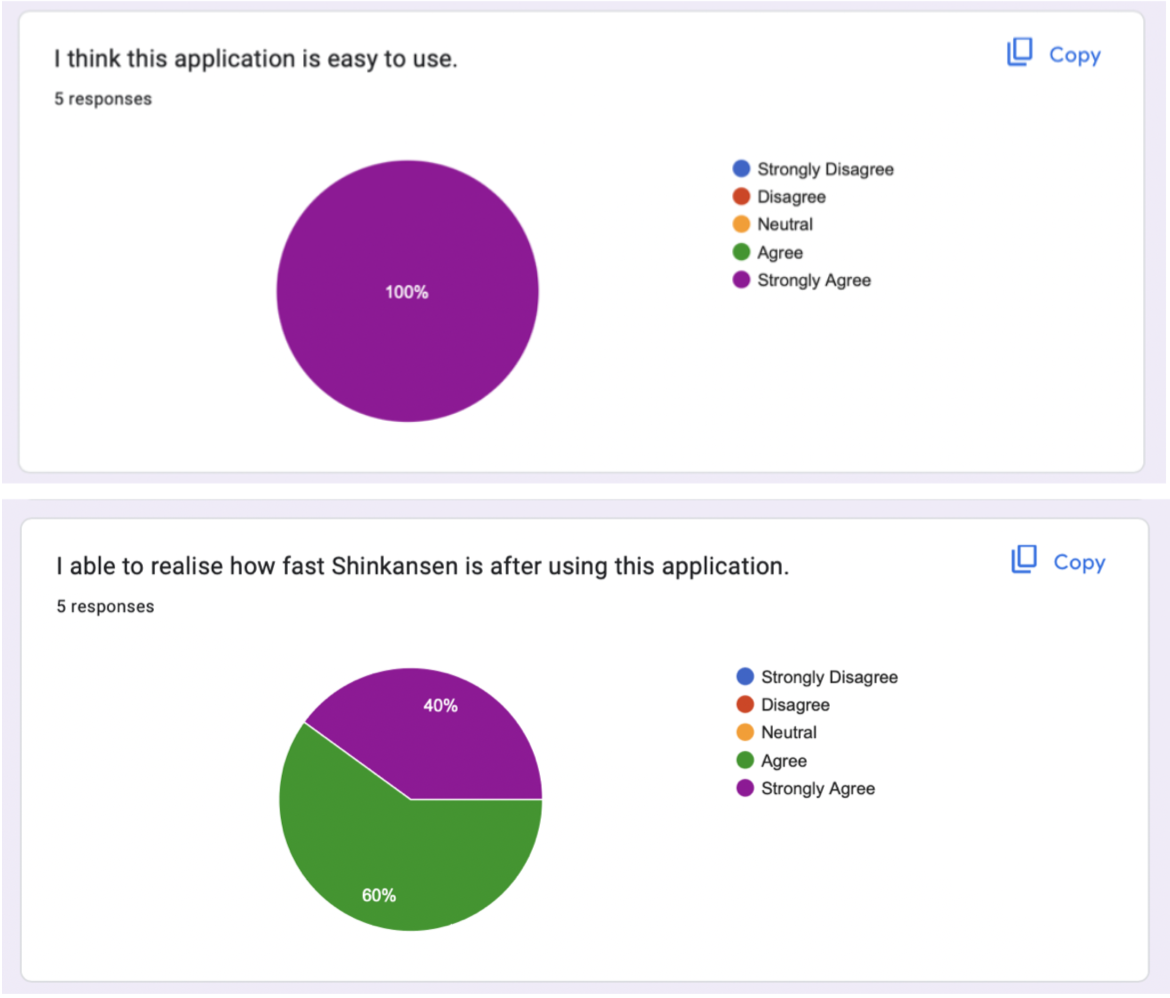
Example of User feedback through Questionare


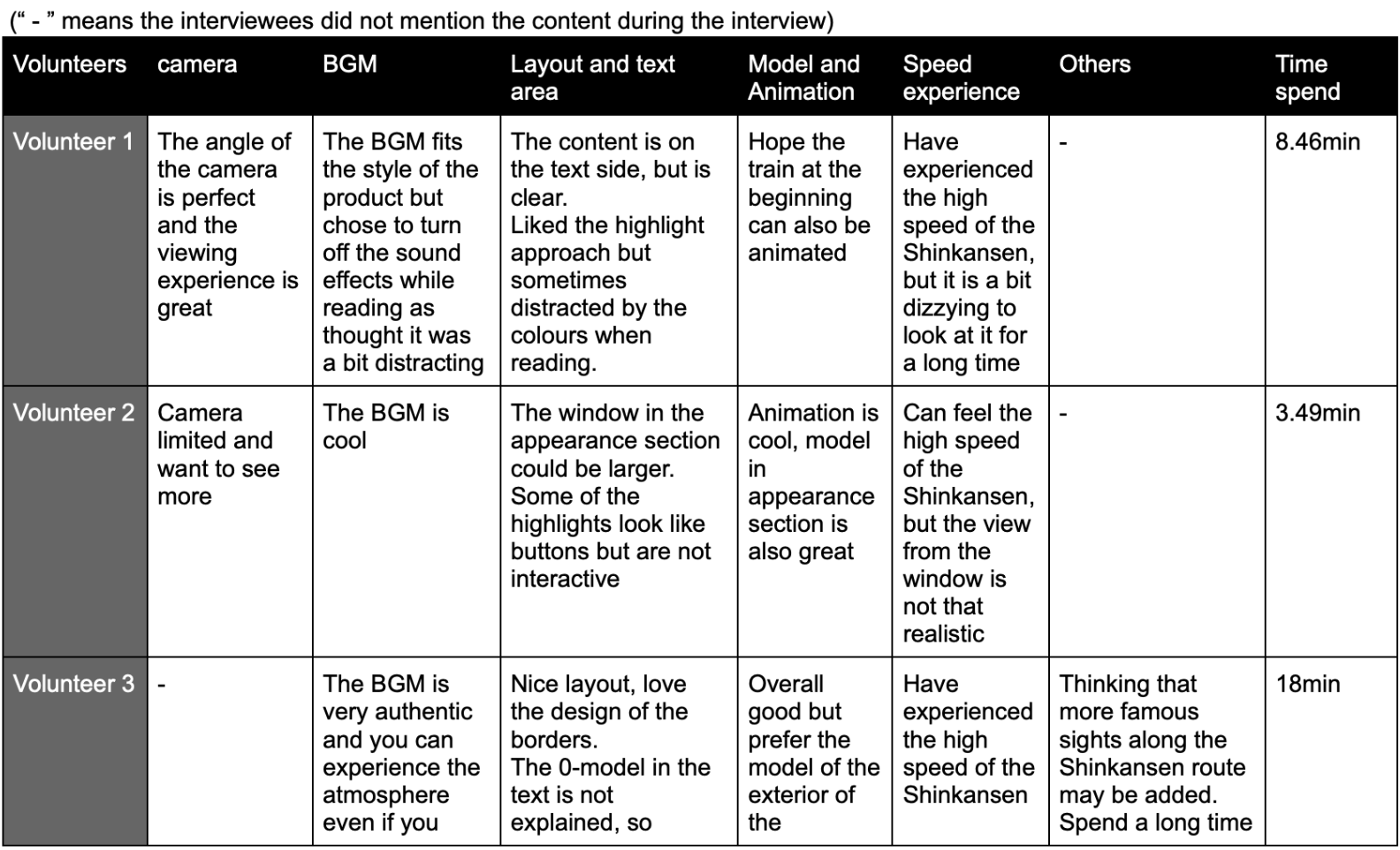
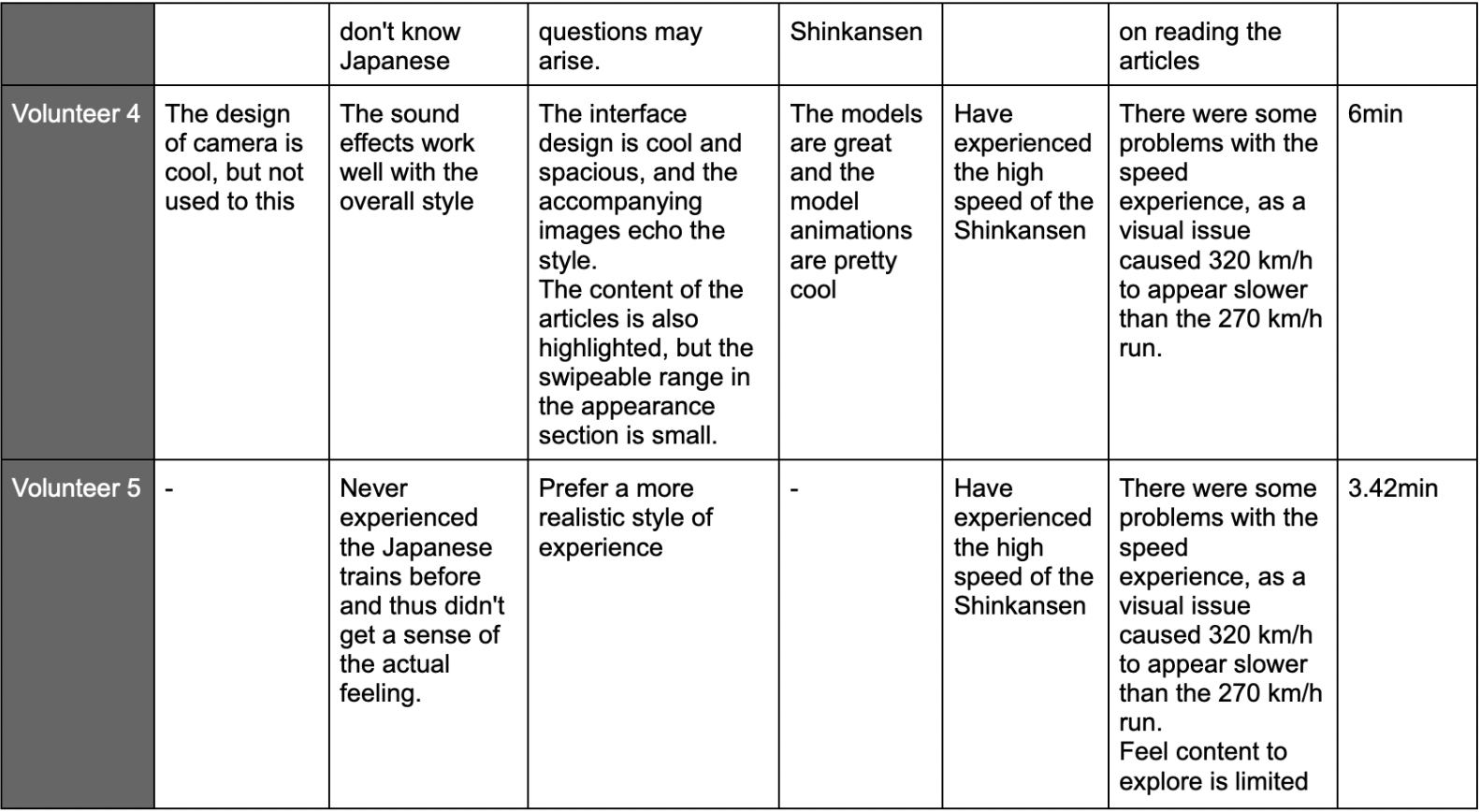
Notes taken while user testing
Reflection
As an interactive information board placed next to the museum's exhibits, the project successfully shows visitors the information and characteristics of the exhibits, successfully visualizes the speed of the Shinkansen, and allows visitors to ride the Shinkansen in an immersive way. It also has the ability to automatically return to the default start screen after the user has not responded for a long time. The highly functional prototype also fully incorporates and demonstrates the planned functions and requirements related to the functional and non-functional requirements of the project during the pre-design process.
Improvements
There are also parts that need to be strengthened. For example, the train information is still mostly text, and using more pictures than words may appeal to a wider audience and be easier for children to understand. Visual effects need to be better considered in the previous design. In the future, how to strike a balance between these different perspectives will be the direction of subsequent project production efforts.